html内:
<div class="coner-box">
<div class="top">
<div class="decorate">
<div></div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div class="decorate1">
<div></div>
</div>
</div>
<div class="middle"></div>
<div class="bottom">
<div></div>
<div>
<div></div>
<div></div>
</div>
<div></div>
</div>
</div>
css内:
body {
background-color: #1D4090;
}
.coner-box {
width: 5rem;
margin-top: 3rem;
margin-left: 0.2rem;
.top {
.decorate {
width: 100%;
height: 0.35rem;
display: flex;
align-items: center;
>div {
height: 0.35rem;
&:first-child {
width: 0.35rem;
height: 0.35rem;
}
&:nth-child(2) {
display: flex;
justify-content: space-between;
flex: 1;
background-color: #2E5298;
box-shadow:0 -0.02rem 0.15rem -0.08rem rgba(67,106,174,1);
>div {
width: 0.25rem;
height: 0.48rem;
background-color: #2E5298;
&:first-child {
transform: rotateZ(45deg);
transform-origin: left top;
box-shadow:-0.02rem 0 0.15rem -0.08rem rgba(67,106,174,1);
}
&:last-child {
transform: rotateZ(-45deg);
transform-origin: right top;
box-shadow:0.02rem 0 0.15rem -0.08rem rgba(67,106,174,1);
}
}
}
&:last-child {
width: 0.35rem;
height: 0.35rem;
}
}
}
.decorate1 {
width: 100%;
height: 0.35rem;
background-color: #2E5298;
box-shadow:0px 0 0.15rem rgba(67,106,174,1);
>div {
width: 100%;
height: 100%;
background-color: #2E5298;
}
}
}
.middle{
width: 100%;
height: 260px;
background:rgba(27,65,141,1);
box-shadow:0px 0 0.15rem rgba(67,106,174,1);
}
.bottom {
display: flex;
align-items: center;
width: 100%;
>div {
background-color: rgba(27,65,141,1);
&:first-child {
width: 0.3rem;
height: 0.3rem;
background-color: transparent;
}
&:nth-child(2) {
position: relative;
flex: 1;
height: 0.3rem;
border-bottom: 0.01rem solid transparent;
box-shadow:0px 0.05rem 0.03rem -0.03rem rgba(67,106,174,1);
>div{
width: 0.2rem;
height: 0.5rem;
background-color: rgba(27,65,141,1);
&:first-child {
position: absolute;
left: 0.05rem;
bottom: -2px;
border-left:0.01rem solid transparent;
transform: rotateZ(-45deg);
transform-origin: bottom left;
box-shadow:-0.05rem 0px 0.04rem -0.03rem rgba(67,106,174,1);
}
&:last-child {
position: absolute;
right: 0.05rem;
bottom: -2px;
border-right:0.01rem solid transparent;
transform: rotateZ(48deg);
transform-origin: bottom right;
box-shadow:0.05rem 0px 0.04rem -0.03rem rgba(67,106,174,1);
}
}
}
&:last-child {
width: 0.3rem;
height: 0.3rem;
background-color: transparent;
}
}
}
}
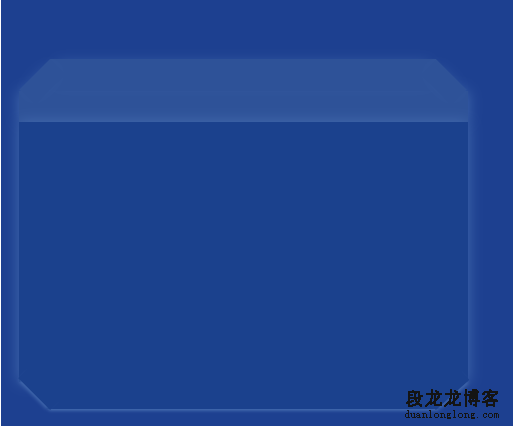
效果展示: