
var echartsMap = [];
var datas = [];
var dataArr = dataArrFn();
function dataArrFn(){
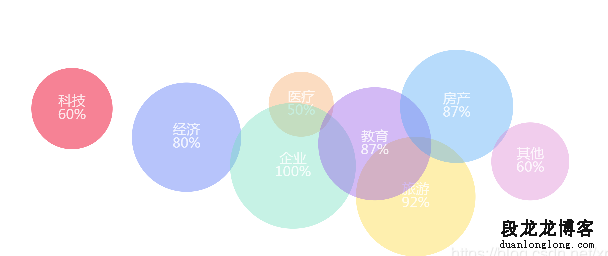
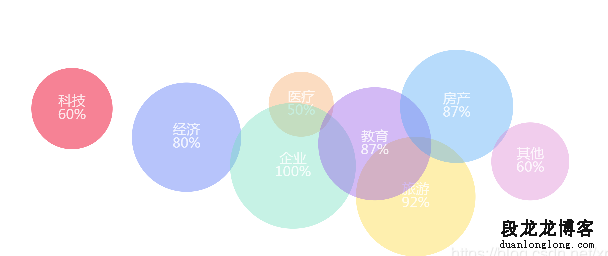
var plantCap = [{
name: '科技',
value: '60'
}, {
name: '经济',
value: '80'
}, {
name: '医疗',
value: '50'
}, {
name: '企业',
value: '100'
}, {
name: '旅游',
value: '92'
}, {
name: '教育',
value: '87'
}, {
name: '房产',
value: '87'
}, {
name: '其他',
value: '60'
}];
var datalist = [
{
offset: [20, 72],
symbolSize: 87,
color: '244, 99, 123'//红色
},
{
offset: [34, 59],
symbolSize: 115,
color: '76, 108, 246'//蓝色
}, {
offset: [48, 74],
symbolSize: 87,
color: '244, 167, 99'//棕色
}, {
offset: [47, 46],
symbolSize: 67,
color: '113, 222, 191'//绿色
}, {
offset: [62, 32],
symbolSize: 87,
color: '253, 216, 53'//黄色
}, {
offset: [57, 56],
symbolSize: 67,
color: '144, 83, 229'//紫色
}, {
offset: [67, 73],
symbolSize: 87,
color: '76, 164, 246'//青色
}, {
offset: [76, 48],
symbolSize: 87,
color: '220, 129, 210'//粉色
}];
var scale = 1;
var zoomO = 1280/745,
ddw = document.documentElement.clientWidth,
ddh = document.documentElement.clientHeight,
zoomNow = ddw/ddh,
zoomNum = 1;
scale = ResizeChat();
function ResizeChat(){
if(zoomNow>zoomO){
var newW = 1280*ddh/745;
zoomNum = newW/1280;
}
else{
var newH = 745*ddw/1280;
zoomNum = newH/745;
}
return zoomNum;
}
datas = [];
reSize(plantCap,datalist);
function reSize(listSy,dataList){//通过值来改变球的大小
var maxArr = [];
listSy.forEach(function(item){
maxArr.push(item.value)
})
var strMax = maxArr.sort(function(a,b){
return b-a;
});
var maxNum = strMax[0];//获取最大值
dataList.forEach(function(item,index){
item.symbolSize = listSy[index].value/maxNum*100;
})
}
for (var i = 0; i < plantCap.length; i++) {
var item = plantCap[i];
var itemToStyle = datalist[i];
datas.push({
name: item.name + '\n' + item.value+'%',
value: itemToStyle.offset,
symbolSize: itemToStyle.symbolSize*scale,
label: {
normal: {
textStyle: {
fontSize: '75%',
lineHeight:'200'
}
}
},
itemStyle: {
normal: {
color: itemToStyle.color,
color:'rgba('+itemToStyle.color+',0.5)'
},
emphasis:{
color: itemToStyle.color,
color:'rgba('+itemToStyle.color+',1)'
}
},
})
}
return datas
}
foucusRate();
function foucusRate(){
var myChart = echarts.init(document.getElementById('foucusRate'));
option = {
xAxis: [{
gridIndex: 0,
type: 'value',
show: false,
min: 0,
max: 100,
nameLocation: 'middle',
nameGap: 5
}],
yAxis: [{
gridIndex: 0,
min: 0,
show: false,
max: 100,
nameLocation: 'middle',
nameGap: 30
}],
series: [{
type: 'scatter',
symbol: 'circle',
symbolSize: 120,
label: {
normal: {
show: true,
formatter: '{b}',
color: '#fff',
textStyle: {
fontSize: '20'
}
},
},
itemStyle: {
normal: {
color: '#00acea'
}
},
data: dataArr
}]
};
myChart.setOption(option);
echartsMap.push(myChart);
}
$(window).resize(function(){
echartsMap.forEach(function(item,index){
if(index==1){
var option = item .getOption();
option.series[0].data = dataArrFn();
item.setOption(option);
}
item.resize();
})
})