【项目概要】
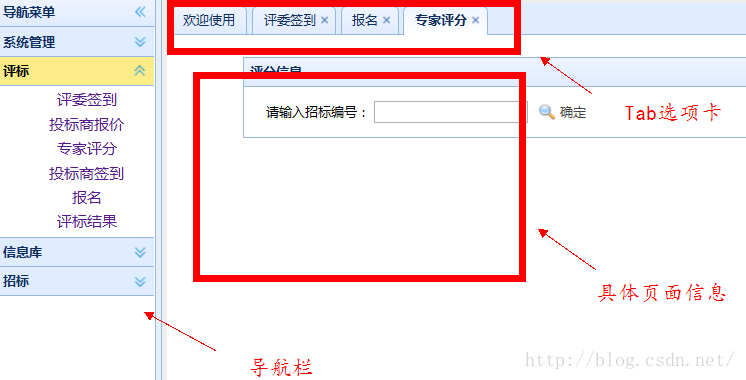
项目中前台页面用的是EasyUI样式,用户登录后,左侧是导航栏,点击导航栏下的内容,在页面右侧显示的是具体内容。界面如下图所示:

【需求说明】
目前项目组长已经实现点击左侧导航菜单下的某个选项,界面右侧出现对应的选项卡内容。而我需要完成的需求是当再次点击右侧已打开的选项卡内容,会回到对应的选项卡内容,而不是总停留在最后打开的一项。
【实现步骤】
1.点击,打开对应的选项卡,代码如下:
//需要显示的具体信息的URL地址
var content = '<iframe scrolling="auto" frameborder="0" src=" ' + url + '" style="width:100%;height:100%;"></ifrmae>';
//添加选项卡
$('#tabs').tabs('add', {
//选项卡标题
title: title,
//选项卡内容
content: content,
//选项卡面板显示关闭按钮
closable: true
});
2.点击,加上条件判断。判断选项卡是否打开,并跳转到对应的选项卡,代码如下:
//如果选项卡已经打开
if($('#tabs').tabs('exists',title)){
//跳转到指定的选项卡页面
$('#tabs').tabs('select', title);
}
【学习收获】
1.每一个需求的提出,任务的分配,都是自己学习的机会。
2.在这一次需求实现的过程中,更多的还是API文档给予自己很大的帮助。其中,对各种控件的方法和属性都有着详细的说明,常用的也有些示例 。通过这次需求实现,至少,Tab选项卡对我来说已经不是新鲜的东西了。
3.至今,当遇到自己没有接触过的东西,我不再反感或是担心,反而是好奇而充满兴趣。因为,身边有很多巨人,方法也一定很多,根本不用担心不能实现,而主要在于自己能不能想到,敢不敢尝试。有时候,可能会花费时间较长,但这就是我们的积累过程,现在不做、不尝试,等到以后或许会花费更长的时间呢。
原文地址:https://blog.csdn.net/hu_zhiting/article/details/50121075
