以下是完整的demo实例,由段龙龙博客编写,使用uniapp的可以直接全部复制粘贴到空白页面运行小程序即可,解决uniapp开发微信小程序实现多选全选反选功能
在此基础更新了一个版本,新增了清空功能以及清空问题,uniapp小程序实现checkbox多选并解决清空已选页面不渲染问题
代码:
<template>
<view class="content">
<view class="index_bottom">
<view class="contrastbox">
<view class="history-table-wrap">
<view class="table">
<view class="tr">
<!-- 此处控制全选,反选切换 -->
<view class="th th1"><checkbox @tap.stop="selectall"></checkbox>序号</view>
<view class="th th2">名称</view>
<view class="th th3">电量(kWh)</view>
<view class="th th4">状态</view>
</view>
<view class="" style="width: 100%;margin: 0 auto;height:579rpx;overflow: auto;">
<checkbox-group @change.stop="checkboxChange">
<view class="tr" v-for="(i,index) in liebiaos" :style="(index+1)%2==1?'background:#f5f5f5':''">
<view class="td td1"><checkbox :value="i.id" :checked="i.checked"></checkbox>{{index+1}}</view>
<view class="td td2">{{i.name}}</view>
<view class="td td3">{{i.name1}}</view>
<view class="td td4">{{i.name2}}</view>
</view>
</checkbox-group>
</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
var that;
export default {
data() {
return {
select_all: false, //是否为全选状态,true为是
batchIds: [], //选中的ids 将它传给后台就可以,这就是选择的结果
liebiaos:[
{
name:'名字1',
name2:'字段1',
name2:'字段1',
id:1
},
{
name:'名字2',
name2:'字段2',
name2:'字段2',
id:2
},
{
name:'名字3',
name2:'字段3',
name2:'字段3',
id:3
},
{
name:'名字4',
name2:'字段4',
name2:'字段4',
id:4
},
{
name:'名字5',
name2:'字段5',
name2:'字段5',
id:5
},
{
name:'名字6',
name2:'字段6',
name2:'字段6',
id:6
},
]
}
},
onLoad() {
that = this;
},
methods: {
//全选与反全选
selectall: function (e) {
var arr = []; //存放选中id的数组
if(that.select_all==false){
for (let i = 0; i < that.liebiaos.length; i++) {
that.select_all=true;
that.liebiaos[i].checked=true;
// 全选获取选中的值
arr.push(that.liebiaos[i].id);
}
}else{
that.select_all=false;
for (let i = 0; i < that.liebiaos.length; i++) {
that.liebiaos[i].checked=false;
// 全选获取选中的值
arr=[];
}
}
that.batchIds=arr;
console.log(that.batchIds)
},
// 点击单个选择
checkboxChange: function (e) {
that.batchIds=e.detail.value;
console.log(that.batchIds)
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
.content {
width: 100%;
overflow: auto;
min-height: 100vh;
background: #f5f5f5;
}
.index_bottom {
width: 690rpx;
background-color: #ffffff;
box-shadow: 0rpx 8rpx 12rpx 0rpx rgba(87, 182, 230, 0.21);
margin: 0 auto;
border-radius: 20rpx;
position: relative;
margin-bottom: 30rpx;
padding: 30rpx 0;
height: 750rpx;
}
.contrastbox {
position: relative;
width: 627rpx;
margin: 0 auto;
padding-top: 16rpx;
height: 656rpx;
}
.contrastbox_title {
font-size: 23rpx;
color: #8e8c8c;
}
.history-table-wrap {
position: relative;
width: 627rpx;
overflow-y: scroll;
overflow-x: hidden;
}
/* 表格代码 */
.table {
border: 1px solid #dadada;
border-right: 0;
border-bottom: 0;
width: 99%;
}
.tr {
width: 100%;
display: flex;
justify-content: space-between;
}
.th,
.td {
padding: 10px;
border-bottom: 1px solid #dadada;
border-right: 1px solid #dadada;
text-align: center;
width: 25%;
}
.th1,
.th2,
.td3,
.td4 {
width: 25%;
}
.th {
font-weight: 800;
background-color: #fff;
font-size: 22rpx;
color: #000;
}
.td {
font-size: 20rpx;
color: #000;
}
/* ------------------------------设置选框样式------------------- */
checkbox .wx-checkbox-input {
width: 25rpx;
height: 25rpx;
border-radius: 50%;
}
/*checkbox选中后样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background: #0394F0;
border-color:#0394F0;
}
/*checkbox选中后图标样式 */
checkbox .wx-checkbox-input.wx-checkbox-input-checked::before {
width: 18rpx;
height: 18rpx;
line-height: 18rpx;
text-align: center;
font-size: 22rpx;
color: #fff;
background: transparent;
transform: translate(-50%, -50%) scale(1);
-webkit-transform: translate(-50%, -50%) scale(1);
}
</style>
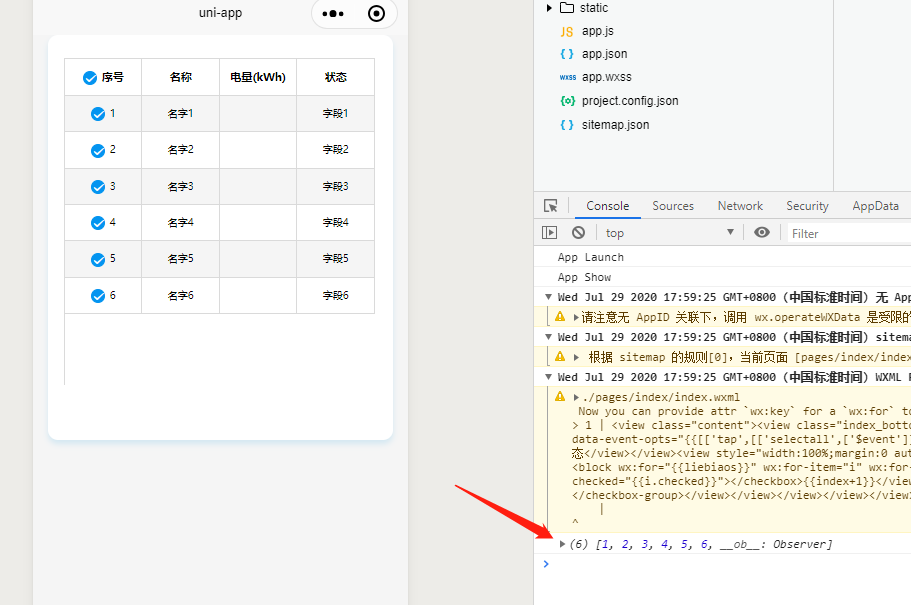
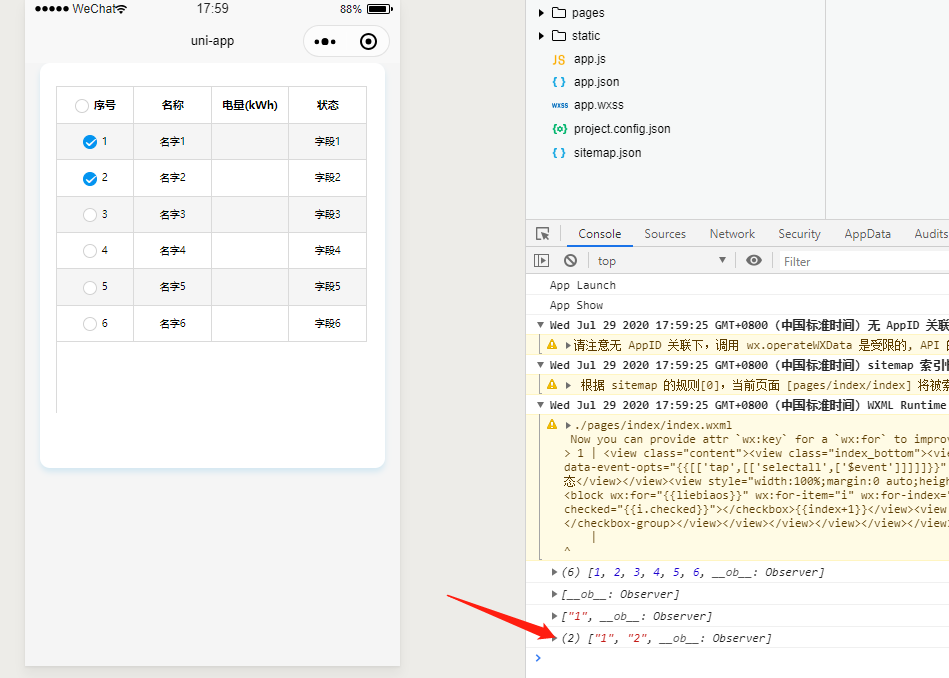
效果图:
全选