代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个性化滚动条</title>
<style>
div{
width:600px;
height:300px;
border:1px solid #000;
margin:60px 60px;
overflow: hidden;
overflow-y: scroll;
}
/*整个滚动条的样式*/
div::-webkit-scrollbar{
width: 14px;
background-color: #f6f8fc;
}
/*滚动条轨道样式*/
div::-webkit-scrollbar-track{
background-color: #F1F1F1;
border: 1px solid #f1f5fa;
}
/*滚动条滑块样式*/
div::-webkit-scrollbar-thumb{
background-color: #C0C0C0;
border-radius: 0px;
border-top: 1px solid #C0C0C0;
border-bottom: 1px solid #C0C0C0;
border-left: 1px solid #F1F1F1;
}
/*滚动条上的按钮--垂直滚动条向上按钮*/
div::-webkit-scrollbar-button:decrement {
height: 10px;
background: url("./up.png") 0px 0px no-repeat;
border:1px solid #F1F1F1;
}
/*滚动条上的按钮--垂直滚动条向下按钮*/
div::-webkit-scrollbar-button:increment {
height: 10px;
background: url("./down.png") 0px -2px no-repeat;
border:1px solid #F1F1F1;
}
</style>
</head>
<body>
<div>
<h1>CSS滚动条选择器</h1>
<h3>可以使用以下伪元素选择器去修改各式webkit浏览器的滚动条样式</h3>
<ul>
<li>::-webkit-scrollbar — 整个滚动条</li>
<li>::-webkit-scrollbar-button — 滚动条上的按钮 (上下箭头)</li>
<li>::-webkit-scrollbar-thumb — 滚动条上的滚动滑块</li>
<li>::-webkit-scrollbar-track — 滚动条轨道</li>
<li>::-webkit-scrollbar-track-piece — 滚动条没有滑块的轨道部分</li>
<li>::-webkit-scrollbar-corner — 当同时有垂直滚动条和水平滚动条时交汇的部分</li>
<li>::-webkit-resizer — 某些元素的corner部分的部分样式(例:textarea的可拖动按钮)</li>
</ul>
<hr>
<h1>语法</h1>
<p>::-webkit-scrollbar { styles here }</p>
<h1>注意</h1>
<p>该特性是非标准的,请尽量不要在生产环境中使用它!</p>
</div>
</body>
</html>
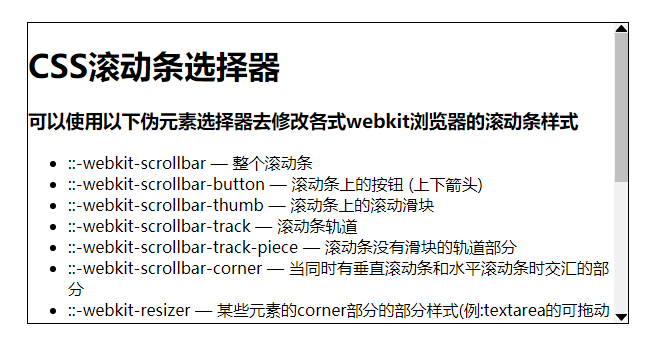
效果: