echarts图表x轴内容过多时会显示不开挤在一起,其实解决很简单,现在在以前讲的基础上在做一下动态间隔,不论X轴有多少数据,自己去计算间隔多少个的方法。
下面的示例是在组件内粘贴的,只需要参考,不能直接使用,实例下面有详细说明
let option;
var tu = function(x, y, ecname, yname) {
// console.log(parseInt(x.length/9))
// parseInt(x.length/9)
var xlength;
if(x.length>7){
xlength=parseInt(x.length/7)
}else{
xlength=0
}
//console.log('y' + y);
option = {
color:['#a0a7e6'],
title: {
title: 'backin',
},
tooltip: {
show: true,
trigger: 'axis',
// formatter: y,
formatter: '{b}\n {c}kWh'
},
label: {
normal: {
show: true
}
},
animation: false,
grid: { //可以理解为画布的盒子内的最大盒子 可设置边框等任何想要的
containLabel: false,
// width: '75%',
// // top: '20%',
left: '15%',
// bottom: '30%',
},
legend: {
data: [ecname],
x: 'center',
y: '85%',
tooltip: {
show: true
}
},
xAxis: {
axisLabel: {
show: true,
interval: xlength, //跨两个显示
// rotate:30,文字旋转
// interval:13
},
// position:'top', X轴靠上
boundaryGap: true, //坐标轴内两侧留白 false不留
data: x,
fontSize:10,
// name: '日',
nameTextStyle: {
color: '#8e8c8c'
}
},
yAxis: {
name: '单位(kWh)',
nameTextStyle: {
fontSize:10,
color: "#000",
padding:[0, 0, 0, -25],
align: "left"
}
},
series: [{
smooth: true, //线行时圆润过度
name: ecname,
type: 'bar',
data: y,
barWidth:5
}]
};
}
解决X轴过多的办法: interval值为2就是跨两个显示,值为几就是跨几个显示
interval: 2, //跨两个显示
那么问题来了,我的X轴数量是随机的该怎么办?并且我就要显示7个,其实也很好解决,就是给interval动态赋值一个变量,我们首先获取X轴数据的长度,判断下长度是否大于7,为什么呢,因为x轴长度等于7时除以7等于1,结果就成了长度为7时间隔一个显示,我们要的是7个不间隔,直接全部显示,此时长度如果大于7,比如长度为21除以7就是间隔3个显示,当然有时会有除不开的小数,所以用parseInt取整。
var xlength;
if(x.length>7){
xlength=parseInt(x.length/7)
}else{
xlength=0
}
然后将xlength赋给interval就可以了
interval: xlength
效果图:周数据7天

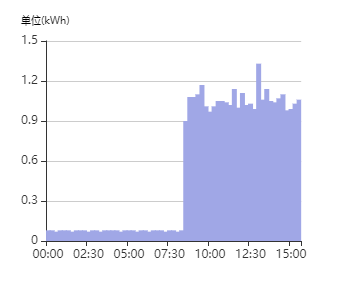
效果图 15分钟一个点的时时当日