如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
业务介绍:模拟后台数据向DOM树上遍历数据,再向数据里添加状态属性,根据状态改变显示图片,默认nochecked.png,点击时改变状态。显示checked.png
DOM树
<div class="cartContent" :class="{'bg' : status == 2}" v-for="(val,key) in imgListData" :id="key">
<div class="choose">


</div>
.........
</div>
模拟数据
data(){
return{
responseData:[
{'id':'1','name':'女装','price':115,'num':1,'pic':'../static/img/1.jpg'},
{'id':'2','name':'男装','price':110,'num':1,'pic':'../static/img/2.jpg'},
{'id':'3','name':'童装','price':118,'num':2,'pic':'../static/img/3.jpg'}
],
imgListData:[]
}
},
向原数据添加新属性status
created() {
this.allDataList()
},
methods:{
allDataList(){
for(let val of this.responseData){
// val.status=false;//写这个有问题
this.$set(val,'status',false)//此处为重点
this.imgListData.push(val)
}
console.log(this.imgListData)
}
点击事件(根据索引改变当前属性的状态)
choose(index){
if(this.imgListData[index].status){
this.imgListData[index].status=false;
}else{
this.imgListData[index].status=true
}
},
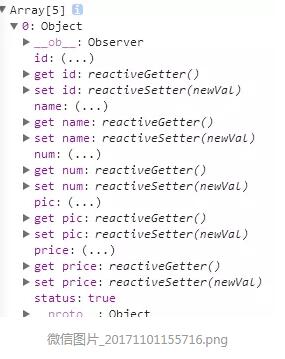
输出发现有status属性,状态也由false改为了true,但是就是样式要刷新一下才能显示。把里面的属性仔细看一遍原来status没有get/set方法。错误展示:
把 val.status=false; 改为this.$set(val,'status',false)问题就解决了。