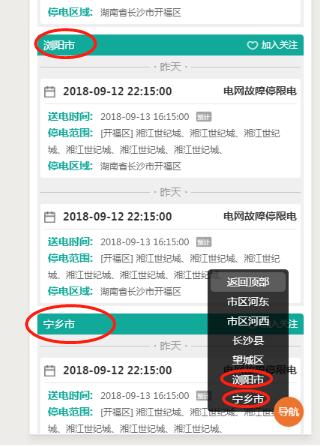
“锚点”功能在实际应用设计的好,可以提高用户体验。今天碰到一个类似下面功能:
由于页面数据比较多,除了做些上拉加载,下拉刷新等优化。还可以进行进行分类,如上图。功能要求:点击导航的菜单,相应页面的分类内容滑动到页面顶部。由于微信小程序页面无dom操作,改功能改如何操作呢?
一开始想到 wx.pageScrollTo(Object object) 这个API,由于每个点击每个导航利用wx.pageScrollTo滚动到相应分类的scrollTop不能确定,所以放弃了。
后发现 scroll-view 组件 的属性 scroll-into-view 可以利用一下:
<scroll-view scroll-y
scroll-into-view="{{toView}}"
bindscroll="scrollTopFun"
style='height:100vh'
scroll-top="{{scrollTop.scroll_top}}"
scroll-with-animation="true"
>
<!-- 内容 -->
<view class='bg-white m-t10'>
<view class='flex'>
<view class='flex-1 f16 p-v text-center {{currentId === index? "active":""}}'
data-id="{{index}}" bindtap='navHandleClick'
wx:for="{{navietm}}" wx:key="{{index}}">{{item}}</view>
</view>
<view class='has-padding-sm'>
<!-- 实时停电信息 -->
<view>
<view class='m-t10' wx:for="{{navlist}}" wx:key="{{index}}">
<view class='itembox' id='{{item.id}}'>
<view class='titlebox flex'>
<view class='flex-1 text-ellipsis'>{{item.name}}</view>
<view class='f12'>
<text class='icon icon-like-o inline-middle'></text>
<text class='inline-middle m-l5'>加入关注</text>
</view>
</view>
<view class='itemconbox'>
<view class='flex c9'>
<view class='line m-r5 flex-1 self-middle'></view>
·<text class='p-w-sm'>昨天</text>·
<view class='line m-l5 flex-1 self-middle'></view>
</view>
<view class='bg-white p-w-sm radius-sm m-t5' bindtap="togglePopup">
<view class='border-line-b flex text-bold p-t5 p-b5'>
<view class='flex-1'>
<image src='../../images/date.png' class='ico-date inline-middle'></image>
<text class='inline-middle m-l10'>2018-09-12 22:15:00</text>
</view>
<view>电网故障停限电</view>
</view>
<view class='p-w-sm p-v-sm'>
<view>
<text class='text-bold m-r10 c-11A99A'>送电时间:</text>
<text class='f12 c6'>2018-09-13 16:15:00</text>
<text class='label bg-A5A5A5'>预计</text>
</view>
<view>
<text class='text-bold m-r10 c-11A99A'>停电范围:</text>
<text class='f12 c6'>[开福区] 湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、</text>
</view>
<view>
<text class='text-bold m-r10 c-11A99A'>停电区域:</text>
<text class='f12 c6'>湖南省长沙市开福区</text>
</view>
</view>
</view>
</view>
<view class='itemconbox'>
<view class='flex c9'>
<view class='line m-r5 flex-1 self-middle'></view>
·<text class='p-w-sm'>昨天</text>·
<view class='line m-l5 flex-1 self-middle'></view>
</view>
<view class='bg-white p-w-sm radius-sm m-t5' bindtap="togglePopup">
<view class='border-line-b flex text-bold p-t5 p-b5'>
<view class='flex-1'>
<image src='../../images/date.png' class='ico-date inline-middle'></image>
<text class='inline-middle m-l10'>2018-09-12 22:15:00</text>
</view>
<view>电网故障停限电</view>
</view>
<view class='p-w-sm p-v-sm'>
<view>
<text class='text-bold m-r10 c-11A99A'>送电时间:</text>
<text class='f12 c6'>2018-09-13 16:15:00</text>
<text class='label bg-A5A5A5'>预计</text>
</view>
<view>
<text class='text-bold m-r10 c-11A99A'>停电范围:</text>
<text class='f12 c6'>[开福区] 湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、</text>
</view>
<view>
<text class='text-bold m-r10 c-11A99A'>停电区域:</text>
<text class='f12 c6'>湖南省长沙市开福区</text>
</view>
</view>
</view>
</view>
</view>
</view>
<view class='text-center p-t10 f12 c9'>
没有更多信息了
</view>
</view>
</view>
</view>
</scroll-view>
<!-- 导航 -->
<view class='nav-fixed' wx:if="{{scrollTop.goTop_show}}"> <!-- 滚动到离顶部一定距离在显示导航按钮 -->
<view class='navitembtn shadow {{isnavfixed ? "":"navitembtned"}}' catchtap='navfixedHandleClick'>导航</view>
<view class='navconbox' hidden='{{isnavfixed}}'>
<view class='floor gotop' catchtap='gotop'>返回顶部</view>
<view class='floor' bindtap='clickScroll' data-id="{{item.id}}"
wx:for="{{navlist}}" wx:key="{{index}}">
{{item.name}}
</view>
</view>
</view>
Page({
data: {
isnavfixed:true, //是否显示浮动导航
toView:'', //显示区域
navlist: [//地区数据
{
id:"list0",
name:'市区河东'
},
{
id: "list1",
name: '市区河西'
},
{
id: "list2",
name: '长沙县'
},
{
id: "list3",
name: '望城区'
},
{
id: "list4",
name: '浏阳市'
},
{
id: "list5",
name: '宁乡市'
}
],
scrollTop: {//竖直滚动的位置
scroll_top: 0,
goTop_show: false
}
},
navfixedHandleClick(){
// 浮动导航
this.setData({
isnavfixed: !this.data.isnavfixed
});
},
scrollTopFun: function (e) {
// 页面滚动到一定位置显示导航
if (e.detail.scrollTop > 200) {
this.setData({
'scrollTop.goTop_show': true
});
} else {
this.setData({
'scrollTop.goTop_show': false
});
}
},
gotop(){
//返回顶部,
var _top = this.data.scrollTop.scroll_top;
_top == 1 ? _top = 0 : _top = 1
this.setData({
'scrollTop.scroll_top': _top,
'isnavfixed':true
});
console.log(this.data.scrollTop);
},
clickScroll: function (e) {
//点击导航菜单滚动
var toView = e.currentTarget.dataset.id
this.setData({
"toView": toView,
'isnavfixed': true
})
}
})
主要用到 scroll-view 组件 scroll-into-view 属性;当点击导航菜单的时候,我们改变相应的 scroll-into-view 的值,并且同时需要在 scroll-view 组件内相应位置处的子元素上定义相应的 id;因为scroll-into-view 值应为某子元素 id,设置哪个方向可滚动,则在哪个方向滚动到该元素。
scroll-view 组件使用的一些注意点:
1. scroll-into-view 与 上面提到的子元素id 不能以数字开头
2.bindscroll 属性 实时监听滚动 ; 如上面 页面滚动到一定位置显示导航按钮功能
3.scroll-top 、scroll-left 属性: 设置竖向或者横向滚动条位置,如上面 返回顶部 功能
4.scroll-with-animation 属性:滚动平滑过渡,提高体验
5.如果需要隐藏 scroll-view 的滚动条使用 css ::-webkit-scrollbar{width: 0;height: 0;color: transparent;}
6.如果scroll-view占页面整个高度,可设置 scroll-view的高度 height:100vh , 设置height:100%无效 (vh:相对于视口的高度。视口被均分为100单位的vh)