在我们日常生活和开发中最常用到的也就是鼠标点击事件了,比较鼠标是我们最重要的定位设备。有人说上网可以没有键盘,但是一定不能没有鼠标,事实上确实是这样,因为现在很多网站都设置的有虚拟键盘,点击一下就出来了。DOM3级定义了9个鼠标事件,简介如下:
click:在用户单击鼠标按钮(一般是左边的按钮)或者按下回车键的时候触发,这一点很关键,因为它意味着整个程序得易访问性,使得可以通过键盘和鼠标出发这个事件;
dbclick:鼠标双击事件;
mousedown:在用户按下了鼠标的任意键时出发,不能通过键盘回车键触发;
mouseenter:在鼠标光标从外部首次移动到元素范围之内触发这个事件,这里要注意的是首次这个词,也就意味着后面在移动将不会触发,并且这个事件不冒泡。
mouseleave:在位于元素上方的鼠标光标移动到元素范围之外时触发,这个事件不冒泡,而且在元素移动到后代元素时候不会触发。
mousermove:当鼠标指针在元素内部时移动会重复的触发,不能通过键盘触发。
mouseout:在鼠标指针位于一个元素上方,然后用户将其移入另一个元素时触发。
mouserover:在鼠标指针位于一个元素外部,然后用户将其首次移入另一个元素边界之内时触发。
mouseup:在用户释放鼠标按钮时触发
只要在一个元素上相继触发mousedown(用户按下随意一个键)和mouseuo(用户释放鼠标时触发)才会触发click时候(不信的可以按下鼠标不放开试试永远都触发不了click事件)
<script type="text/javascript">
var loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
}else {
window.onload = function() {
oldonload();
fn();
}
}
}
var checkevents = function(){
var demo = document.getElementById("mouse");
var ex = document.getElementById("explanation");
demo.onclick = function(){
ex.style.display = "block";
ex.innerHTML += "click<br>"
}
demo.ondblclick = function(){
ex.style.display = "block";
ex.innerHTML += "dblclick<br>"
}
demo.onmouseup = function(){
ex.style.display = "block";
ex.innerHTML += "mouseup<br>"
}
demo.onmousedown = function(){
ex.style.display = "block";
ex.innerHTML += "mousedown<br>"
}
demo.oncontextmenu = function(){
ex.style.display = "block";
ex.innerHTML += "contextmenu<br>"
}
}
var clearcontent = function(){
var reset = document.getElementById("clearcontent");
var ex = document.getElementById("explanation");
reset.onclick = function(){
ex.innerHTML = '';
ex.style.display = "none";
}
}
loadEvent(function(){
clearcontent();
checkevents();
})
</script>
<div id="mouse" style="width:500px;height:200px;background:#E8FFE8;border:2px solid #336699;">
请在这里点击,测试一个点击到底捆绑了多少种鼠标事件?!
</div>
<p><button type="button" id="clearcontent">清空</button></p>
<div id="explanation" style="width:500px;border:2px solid #336699;display:none;"></div>
鼠标事件的其他作用
客户区坐标位置:
鼠标事件都是在浏览器上特定的位置发生的,我们可以通过鼠标事件获取客户端
var div=document.getElementById("myDiv");
EventUtil.addHandler(div,"click",function(event){
event=EventUtil.getEvent(event);
alert("Client coordinates: "+event.clientX+" , "+event.clientY);
});
页面坐标位置:
通过客户区坐标能够知道鼠标是在窗口中什么位置发生,而页面坐标通过事件对象的pagX和pageY属性,能告诉你鼠标在页面中的位置;
var div=document.getElementById("myDiv");
EventUtil.addHandler(div,"click",function(event){
event=EventUtil.getEvent(event);
alert("page coordinates: "+event.pageX+" , "+event.pageY);
});
屏幕坐标位置:
在鼠标事件发生时,不仅有客户端窗口位置,页面坐标位置还有屏幕坐标位置,我们通过screenX和screenY就可以得到鼠标相对于整个屏幕的位置了;
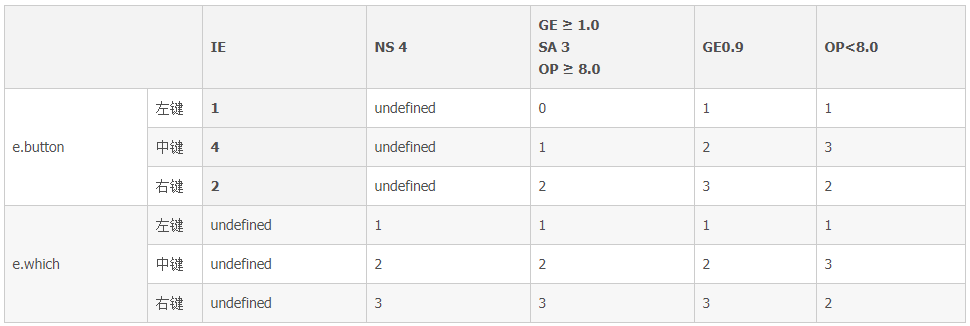
鼠标按钮:
0:没有键被按下
1:按下左键
2:按下右键
3:左键与右键同时被按下
4:按下中键
5:左键与中键同时被按下
6:中键与右键同时被按下
7:三个键同时被按下
更详细的情况见下表。
GE:Gecko ;SA:Safari; OP:Opera; NS:Netscape
为此我们可以使用以下函数来绑定左右键。
<div id="mouse2" style="width:500px;height:200px;background:#E8FFE8;border:2px solid #336699;">
请在这里点击,测试左中右鼠标键绑定函数
</div>
<div id="explanation2" style="width:500px;border:2px solid #336699;"> </div>
<script type="text/javascript">
var loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
}else {
window.onload = function() {
oldonload();
fn();
}
}
}
var mouseEvent = function(){
var arg = arguments[0],
el = arg.el || document,
leftfn = arg.left || function(){},
rightfn = arg.right || function(){},
middlefn = arg.middle || function(){},
buttons = {};
el.onmousedown = function(e){
e = e || window.event;
if(!+"\v1"){
switch(e.button){
case 1:buttons.left = true; break;
case 2:buttons.right = true; break;
case 4:buttons.middle = true; break;
}
}else{
switch(e.which){
case 1:buttons.left = true;break;
case 2:buttons.middle = true; break;
case 3:buttons.right = true;break;
}
}
if(buttons.left){
leftfn();
}else if(buttons.middle){
middlefn();
}else if(buttons.right){
rightfn();
}
buttons = {
"left":false,
"middle":false,
"right":false
};
}
}
var checkeventbutton = function(){
var el = document.getElementById("mouse2");
var ex = document.getElementById("explanation2");
var left = function(){
ex.innerHTML = "左键被按下";
}
var middle = function(){
ex.innerHTML = "中键被按下";
}
var right = function(){
ex.innerHTML = "右键被按下";
}
mouseEvent({el:el,left:left,middle:middle,right:right});
}
loadEvent(function(){
checkeventbutton();
})
</script>
鼠标滑轮事件:
鼠标滑轮事件(mousewheel)是IE6.0才有的当用户通过鼠标滚轮与页面进行交互,在垂直方向上滚动页面时,就会触发mousewheel事件,这个事件可以在任何元素上触发,最终都会冒泡,mousewheel事件对应的还有一个wheelDalta属性,当向前滚动的时候是120的倍数,向后滚动时是-120的倍数;
var div=document.getElementById("myDiv");
EventUtil.addHandler(div,"mousewheel",function(event){
event=EventUtil.getEvent(event);
alert(event.wheelDelta);
});
触摸设备:
IOS和android设备的实现非常特别,因为这些设备没有鼠标。在面向移动端开发的时候要注意几点
不支持dblclick事件,双击浏览器会放大页面,而且没有办法改变其行为;
两个手指在屏幕上移动和滚动时会触发mouseover和mouseout事件;
轻击单击元素会触发mousemove事件