关于Jquery表单验证,这里写了一个简单的例子,大致思路分享一下。
首先获得页面的数据,然后去判断页面的元素,如果错误的话,就在DIV下面添加提示。
这里用到了$("input").blur去触发校验,当然如果更规范一点可以使用blur和keyup时间来触发验证规则。
而且这里用到了HTML的自定义标签,使得用户不用去写繁琐的表达式的JS验证,只需要在HTML页面使用自定义标签就可以了。最后在点击提交按钮的时候,我会去判断页面中是否存在提示信息,来控制提交。当然这只是一个很简单的小例子,以后会慢慢优化。
这里先上js代码
$(document).ready(function(){
$("input").focus(function(){
});
$("input").blur(function(){
var value=this.value; //获得文本框的值
var id=this.id; //获得文本框的ID
var vname=$("#"+this.id).attr("vname"); //验证标签
var regular=$("#"+this.id).attr("regular"); //自定义验证
var errMsg=$("#"+this.id).attr("errMsg"); //提示信息
var fid="f"+id;
var flag=true;
if(isEmpty(value)){
msg=vname+"不能为空!";
}else {
$("#"+fid).remove();
if(isEmpty(regular)){
return;
}
var re=eval(regular); //转义成正则表达式
if(re.test(value)){
flag=false;
}else{
msg=errMsg;
}
}
if(flag){
var fidv=$("#"+fid);
if(fidv.length!=1)
$("#"+id).after("<font class=\"style1\" id="+fid+">"+msg+"</font>");
}
});
});
function isEmpty(value){
if(undefined==value||value==""||value==null){
return true;
}else{
return false;
}
};
CSS很简单,就是标红了一下
<style type="text/css">
.style1 {color: #FF0000}
</style>
HTML
<div class="row" id="registerDiv">
<div class="col-sm-12 pl0 pr0 whitecolor mt30 pb20 mb30">
<h5 class="font18 fontbold titlecolor mt30 mb30 border-b pb15 ml30 mr30">开始注册您的企业账户</h5>
<div class="col-md-8 col-md-offset-2">
<div class="form-group col-sm-12">
<label for="disabledSelect">联系人</label>
<div class="col-sm-12 pl0">
<div class="col-md-6 pl0"><input class="form-control" id="linkman" type="text" regular="/[\u4E00-\u9FA5]{2,7}/g" vname="联系人" errMsg="联系人只能输入2-6位的中文"/></div>
</div>
</div>
<div class="form-group col-sm-12">
<label for="disabledSelect">手机</label>
<div class="col-sm-12 pl0">
<div class="col-md-6 pl0"><input class="form-control" name="mobilePhone" id="mobilePhone"" type="number" regular="/^1\d{10}$/" vname="手机号" errMsg="请输入正确的手机号"/></div>
<div class="col-md-6 mt2"> <input type="button" style="height:32px;width:120px;" value="点击发送验证码" οnclick="sendCode(this)" /></div>
</div>
</div>
<div class="form-group col-sm-12">
<label for="disabledSelect">手机验证码</label>
<div class="col-sm-12 pl0">
<div class="col-md-6 pl0"><input class="form-control" id="mobileCaptcha" name="captcha" type="text" vname="手机验证码" /></div>
<!-- <div class="col-md-6 mt5">提示</div> -->
</div>
</div>
<div class="form-group col-sm-12">
<label for="disabledSelect">公司全称</label>
<div class="col-sm-12 pl0">
<div class="col-md-6 pl0"><input class="form-control" id="entName" type="text" vname="公司全称" errMsg="请输入正确的公司名称"/></div>
<!-- <div class="col-md-6 mt5">提示</div> -->
</div>
</div>
<div class="form-group col-sm-12">
<label for="disabledSelect">验证码</label>
<div class="col-sm-12 pl0">
<div class="col-md-6 pl0"> <input id="picCaptcha" type="text" class="txt code" placeholder="输入验证码" style="width: 100px;" name="kaptcha" vname="验证码" >
</div>
</div>
</div>
<div class="form-group col-sm-12">
<label class="checkbox-inline">
<input type="checkbox" οnclick="enable()" id="policy"> 我同意
<a data-toggle="modal" data-target="#policyProvision" href="">政策条款</a> 和
<a data-toggle="modal" data-target="#privacyClause" href="">隐私政策</a>
</label>
</div>
<div class="form-group col-sm-12 mb30">
<button class="btn btn-sm btn-primary" type="button" οnclick="register()" id="register" disabled="true">注册</button>
</div>
</div>
</div>
</div>
最后在我们点击提交的时候去判断一下提示信息
function register(){
if($("#registerDiv").find("font").length>0){
alert("验证不通过");
return false;
}
}
这样的话会有几个优点:
可以自定义验证规则:可以很方便地自定义验证规则
简单而且强大的验证信息提示:没人了验证信息提示,并提供自定义覆盖默认提示信息功能
实时进行验证的功能.:通过blur来触发验证规则
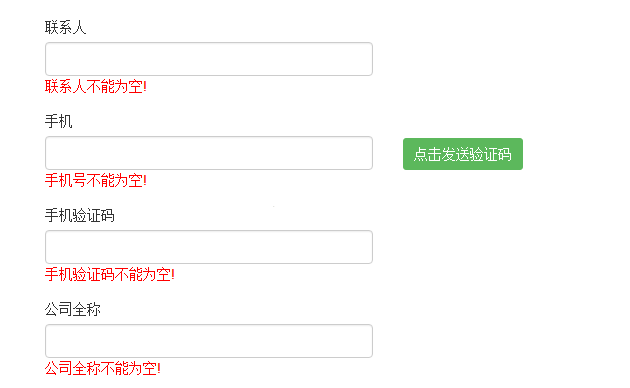
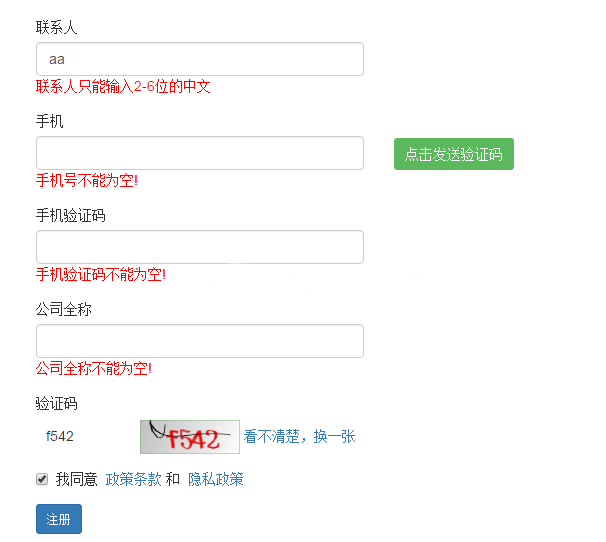
最后附上几张效果图
如过要限制input的框的长度的话,可以使用 HTML内
<input> maxlength 属性
<form action="demo_form.html">
Username: <input type="text" name="usrname" maxlength="10"><br>
<input type="submit" value="Submit">
</form>