本文实例为大家分享了js实现下拉选项卡的具体代码,供大家参考,具体内容如下
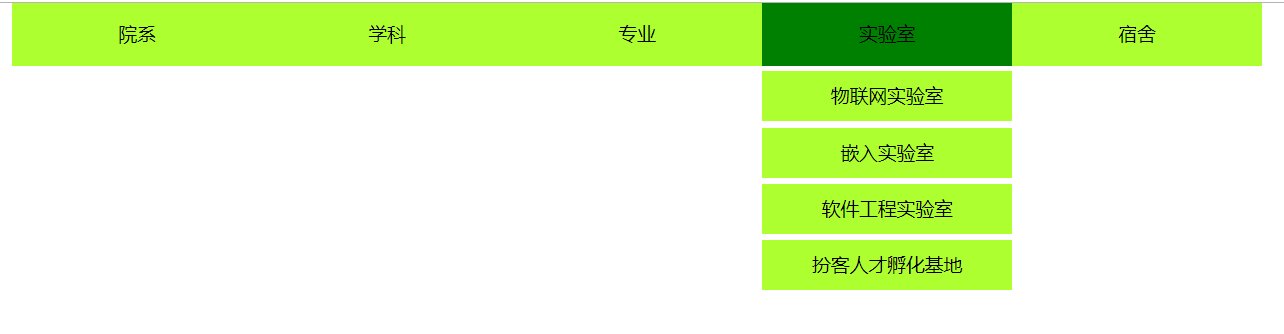
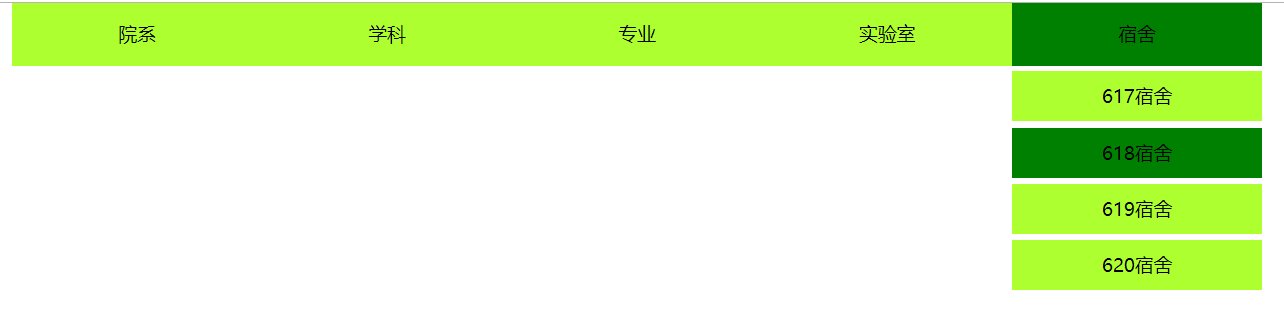
效果如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>下拉选项卡</title>
<style>
*{
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
font-size: 12px;
}
ul{
list-style: none;
}
.head{
width: 1000px;
height: 50px;
margin: 0px auto;
background-color: greenyellow;
}
.head>ul{
display: block;
}
.head>ul>li{
float: left;
width: 200px;
text-align: center;
height: 50px;
line-height: 50px;
font-size: 15px;
}
.head>ul>li:hover{
background-color: green;
}
.head>ul>li:hover>ul{
display: block;
}
.head>ul>li>ul{
display: none;
position: absolute;
}
.head>ul>li>ul>li{
height: 40px;
width: 200px;
text-align: center;
line-height: 40px;
font-size: 15px;
background-color: greenyellow;
margin-top: 5px;
}
.head>ul>li>ul>li:hover{
background-color: green;
}
</style>
</head>
<body>
<div class="head">
<ul>
<li>
院系
<ul>
<li>计科系</li>
<li>电气系</li>
<li>食品系</li>
<li>机械系</li>
</ul>
</li>
<li>
学科
<ul>
<li>无线传感网</li>
<li>计算机组成原理</li>
<li>java程序设计</li>
<li>c语言</li>
</ul>
</li>
<li>
专业
<ul>
<li>物联网工程</li>
<li>软件工程</li>
<li>计算机应用</li>
<li>计算机科学</li>
</ul>
</li>
<li>
实验室
<ul>
<li>物联网实验室</li>
<li>嵌入实验室</li>
<li>软件工程实验室</li>
<li>扮客人才孵化基地</li>
</ul>
</li>
<li>
宿舍
<ul>
<li>617宿舍</li>
<li>618宿舍</li>
<li>619宿舍</li>
<li>620宿舍</li>
</ul>
</li>
</ul>
</div>
</body>
</html>