多条柱子的实现与2条柱子实现的方法一致,给Column.series写3条对象,就是三个柱子,写四条就是4个柱子。
Column.series = [{ name: '新成交量3', data: [35, 36, 31, 33, 13, 34] }, { name: '新成交量4', data: [18, 27, 21, 24, 6, 28] }, { name: '新成交量4', data: [18, 27, 21, 24, 6, 28] }];
想要实现一个点有两条柱子重点是这些代码:把它放在接口成功的回调里赋值
let Column = { categories: [], series: [] };
Column.categories = ['2012', '2013', '2014', '2015', '2016', '2017'];
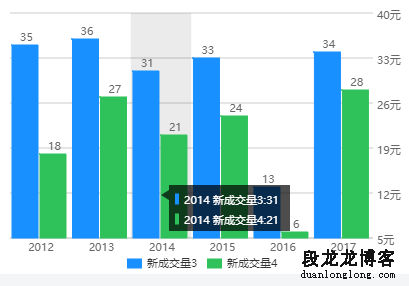
Column.series = [{ name: '新成交量3', data: [35, 36, 31, 33, 13, 34] }, { name: '新成交量4', data: [18, 27, 21, 24, 6, 28] }];
_self.showColumn('canvasColumn', Column);
下面是完整示例:最底部有JS包的压缩包,如果用到可以下载,我是从uniapp运行的,和vue语法是一样的。关键代码上面已经告诉你了,如果需要用到实例请引入两个对应的JS
view标签的区别应该理解吧,使用uniapp开发小程序或H5页面就用view,使用普通的就换成div
<template>
<view class="qiun-columns">
<view class="qiun-charts">
<canvas
canvas-id="canvasColumn"
id="canvasColumn"
class="charts"
:width="cWidth * pixelRatio"
:height="cHeight * pixelRatio"
:style="{ width: cWidth + 'px', height: cHeight + 'px' }"
@touchstart="touchColumn"
></canvas>
<canvas canvas-id="canvasColumn" id="canvasColumn" class="charts" @touchstart="touchColumn"></canvas>
</view>
</view>
</template>
<script>
import uCharts from '@/components/u-charts/u-charts.js';
import { isJSON } from '@/common/checker.js';
var _self;
var canvaColumn = null;
export default {
data() {
return {
cWidth: '',
cHeight: '',
pixelRatio: 1
};
},
onLoad() {
_self = this;
//#ifdef MP-ALIPAY
uni.getSystemInfo({
success: function(res) {
if (res.pixelRatio > 1) {
//正常这里给2就行,如果pixelRatio=3性能会降低一点
//_self.pixelRatio =res.pixelRatio;
_self.pixelRatio = 2;
}
}
});
//#endif
this.cWidth = uni.upx2px(750);
this.cHeight = uni.upx2px(500);
this.getServerData();
},
methods: {
getServerData() {
// 使用接口时请将以下4行放入调用接口执行成功后的方法里,并将数据换成接口的数据
let Column = { categories: [], series: [] };
Column.categories = ['2012', '2013', '2014', '2015', '2016', '2017'];
Column.series = [{ name: '新成交量3', data: [35, 36, 31, 33, 13, 34] }, { name: '新成交量4', data: [18, 27, 21, 24, 6, 28] }];
_self.showColumn('canvasColumn', Column);
},
showColumn(canvasId, chartData) {
canvaColumn = new uCharts({
$this: _self,
canvasId: canvasId,
type: 'column',
padding: [15, 5, 0, 15],
legend: {
show: true,
padding: 5,
lineHeight: 11,
margin: 0
},
fontSize: 11,
background: '#FFFFFF',
pixelRatio: _self.pixelRatio,
animation: true,
categories: chartData.categories,
series: chartData.series,
xAxis: {
disableGrid: true
},
yAxis: {
data: [
{
position: 'right',
axisLine: false,
format: val => {
return val.toFixed(0) + '元';
}
}
]
},
dataLabel: true,
width: _self.cWidth * _self.pixelRatio,
height: _self.cHeight * _self.pixelRatio,
extra: {
column: {
type: 'group',
width: (_self.cWidth * _self.pixelRatio * 0.45) / chartData.categories.length
}
}
});
},
touchColumn(e) {
canvaColumn.showToolTip(e, {
format: function(item, category) {
if (typeof item.data === 'object') {
return category + ' ' + item.name + ':' + item.data.value;
} else {
return category + ' ' + item.name + ':' + item.data;
}
}
});
canvaColumn.touchLegend(e, { animation: true });
},
changeData() {
if (isJSON(_self.textarea)) {
let newdata = JSON.parse(_self.textarea);
canvaColumn.updateData({
series: newdata.series,
categories: newdata.categories,
animation: true
});
} else {
uni.showToast({
title: '数据格式错误',
image: '../../../static/images/alert-warning.png'
});
}
}
}
};
</script>
<style>
/*样式的width和height一定要与定义的cWidth和cHeight相对应*/
.qiun-charts {
width: 750upx;
height: 500upx;
background-color: #ffffff;
}
.charts {
width: 750upx;
height: 500upx;
background-color: #ffffff;
}
</style>
ucharts.js.zip 这是JS包文件,可以点击下载