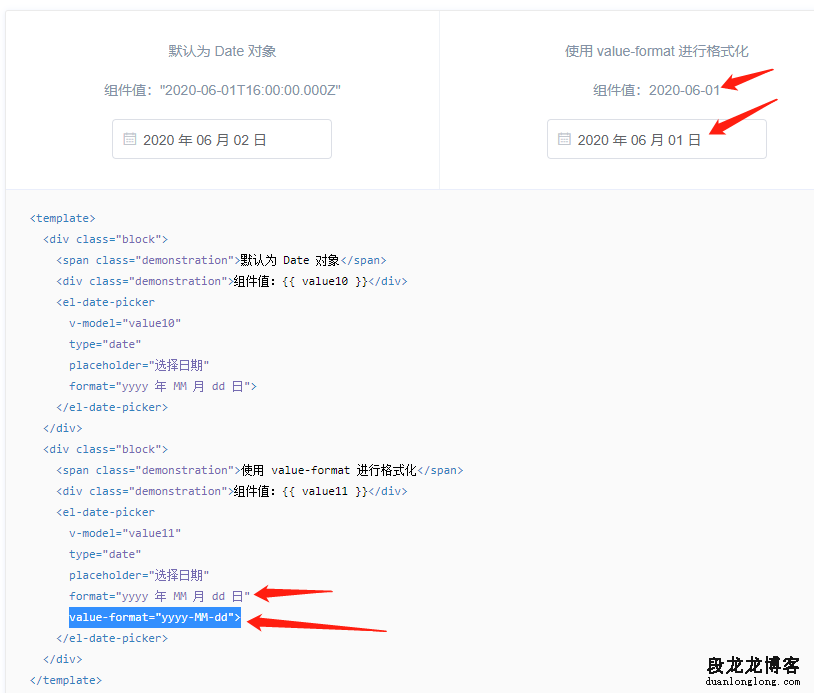
在使用element ui的日期选择器组件时,会发现选择框的回显正常,而真正的值确是"2020-06-01T16:00:00.000Z"这种格式,其实官方给出了处理方法,无需自己操作。
value-format="yyyy-MM-dd"> 加入这行代码后格式便为2020-06-01,如果为value-format="yyyy/MM/dd"> ,返回格式便为格式便为2020/06/01,中间的拼接符是可以自定义的。
format="yyyy 年 MM 月 dd 日">是代表回显,也就是选择时间后在页面上input选择器上的显示,使用方法与上面一样,中间符号也可以自定义。
html内:
<template>
<div class="block">
<span class="demonstration">默认为 Date 对象</span>
<div class="demonstration">组件值:{{ value10 }}</div>
<el-date-picker
v-model="value10"
type="date"
placeholder="选择日期"
format="yyyy 年 MM 月 dd 日">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">使用 value-format 进行格式化</span>
<div class="demonstration">组件值:{{ value11 }}</div>
<el-date-picker
v-model="value11"
type="date"
placeholder="选择日期"
format="yyyy 年 MM 月 dd 日"
value-format="yyyy-MM-dd">
</el-date-picker>
</div>
</template>
JS内:
<script>
export default {
data() {
return {
value10: '',
value11: '',
};
}
};
</script>