<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字选中添加背景色改变字体颜色--三角号</title>
<style>
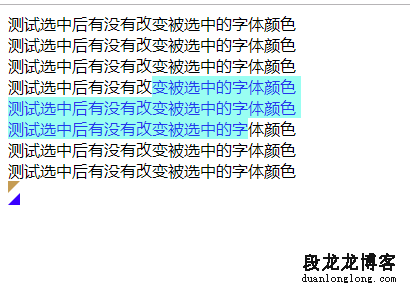
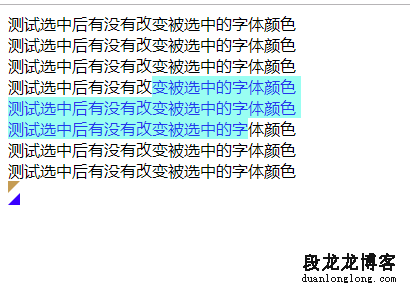
div::selection {
background: #99fff2;
color: #0606ebcc;
}
div::-moz-selection {
background:#FF9;
color:#F00;
}
div::-webkit-selection {
background:#FF9;
color:#F00;
}
.script {
width: 0;
height: 0;
border-right: 12px solid transparent;
border-top: 12px solid #c59c53;
}
.sanjiao {
width: 0;
height: 0;
border-left: 12px solid transparent;
border-bottom: 12px solid #3900ff;
}
</style>
</head>
<body>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="div">测试选中后有没有改变被选中的字体颜色</div>
<div class="script"></div>
<div class="sanjiao"></div>
</body>
</html>