var option = {
backgroundColor: '#00162a',
title: [{
x: "40%",
y: "53%",
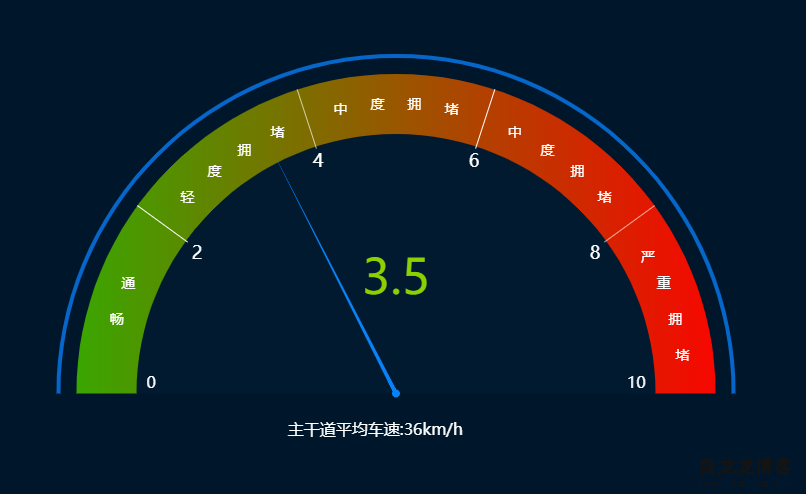
text: '主干道平均车速:36km/h',
textStyle: {
fontWeight: 'normal',
fontSize: 16,
color: "#fff"
},
}],
series: [
{
name: "",
type: 'gauge',
min: 0,
max: 10,
radius: "80%",
splitNumber: 1, //刻度数量
startAngle: 180,
endAngle: 0,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 60,
color: [
[1, new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#3aa600'
}, {
offset: 1,
color: '#f70700'
}])]
],
}
},
splitLine: {
show: false,
},
axisLabel: {
show: true,
color: "#fff",
formatter: "{value}",
distance: 40,
padding: [-20, 0, 0, 0],
fontSize: 16
},
axisTick: {
show: false
},
pointer: {
show: true,
length: '82%',
width: 2,
},
itemStyle: {
color: '#0782f9'
},
title: {
show: false,
},
detail: {
offsetCenter: [0, '-35%'],
textStyle: {
color: '#8bd100',
fontSize: 48,
fontWeight: 500
}
},
data: [{
value: 3.5, //指针数值
}]
},
{
name: '拥堵程度',
type: 'gauge',
z: 2,
min: 0,
max: 10,
splitNumber: 25,
startAngle: 0,
endAngle: 180,
radius: '80%',
axisLine: {
show: false,
lineStyle: {
width: 0
}
},
axisTick: {
show: false,
},
axisLabel: {
show: true,
color: '#ffffff',
fontSize: 14,
rotate: '40',
formatter: function(e) {
switch (e + "") {
case "0.8":
return "畅";
case "1.2":
return "通";
case "2.4":
return "轻";
case "2.8":
return "度";
case "3.2":
return "拥";
case "3.6":
return "堵";
case "4.4":
return "中";
case "4.8":
return "度";
case "5.2":
return "拥";
case "5.6":
return "堵";
case "6.4":
return "中";
case "6.8":
return "度";
case "7.2":
return "拥";
case "7.6":
return "堵";
case "8.4":
return "严";
case "8.8":
return "重";
case "9.2":
return "拥";
case "9.6":
return "堵";
// default:
// return e;
}
},
},
splitLine: { // 分隔线
show: false,
length: 19,
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'blue',
width: 1
}
},
detail: {
show: false,
},
data: [],
clockwise: false
},
{
name: '刻度',
type: 'gauge',
radius: "80%",
startAngle: 144,
endAngle: 36,
center: ['50%', '50%'],
min: 2,
max: 8,
splitNumber: 3,
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 60,
color: [
[1, 'rgba(0,0,0,0)']
]
}
},
axisLabel: {
show: true,
fontSize: 18,
color: '#ffffff'
},
axisTick: {
show: false,
splitNumber: 10,
lineStyle: {
color: '#707070', //用颜色渐变函数不起作用
width: 1
},
length: -10
},
splitLine: {
show: true, //改1
length: 62,
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: '#ffffff',
width: 1
}
},
pointer: {
show: false
}
},
{
"name": '指针小圆形', //装饰作用
"type": 'pie',
"hoverAnimation": false,
"legendHoverLink": false,
"radius": ['0%', '1%'],
"center": ['50%', '50%'],
"z": 10,
"label": {
"normal": {
"show": false,
"position": 'center'
},
"emphasis": {
"show": false
}
},
"labelLine": {
"normal": {
"show": false
}
},
"data": [{
"value": 0,
"name": '1',
itemStyle: {
normal: {
color: "red"
}
}
}, {
"value": 100,
"name": '2',
itemStyle: {
normal: {
color: "#0782f9"
},
emphasis: {
color: "#0782f9"
}
}
}]
},
{
name: '外层辅助线',
type: 'gauge',
z: 1,
min: 0,
max: 10,
splitNumber: 5,
startAngle: 0,
endAngle: 180,
radius: '85%',
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 4,
color: [
[1, '#0666c9']
],
opacity: 1
}
},
axisTick: {
show: false
},
axisLabel: {
show: false,
},
splitLine: { // 分隔线
show: false,
length: 15,
},
detail: {
show: false,
},
data: [],
clockwise: false
},
{
"name": '背景',
"type": 'pie',
"hoverAnimation": false,
"legendHoverLink": false,
radius: '66%',
center: ['50%', '50%'],
"z": 0,
"startAngle": 180,
"label": {
"normal": {
"show": false,
"position": 'center'
},
"emphasis": {
"show": false,
}
},
"labelLine": {
"normal": {
"show": false
}
},
"data": [{
"value": 50,
"name": '1',
itemStyle: {
normal: {
color: "#021a30"
},
}
}, {
"value": 50,
"name": '2',
itemStyle: {
normal: {
color: "rgba(0,0,0,0)"
}
}
}]
},
]
};