1、数据和方法绑定
(1)方法都存储在methods中,调用方法的时候在JS中直接this.xxx(),在html中采用@click=”xxx()”;
(2)属性都存在data中,调用属性时在JS中直接this.xxx,在html中采用{{xxx}};
示例:

2、绑定属性
属性绑定主要是把data中定义的数据绑定到html元素的属性上,可以通过v-bind:src=,也可以通过:src=。
示例:

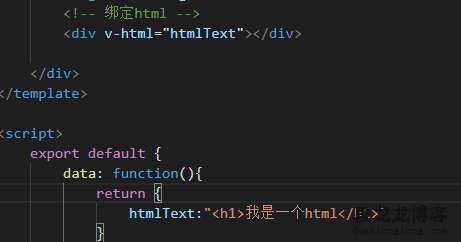
3、绑定html
html的绑定主要是将html字符串绑定在页面并解析,主要用到v-html,示例:

4、绑定class
class的绑定主要是通过flag的判断,控制给div绑定不同的class类,用于显示不同的样式,示例:

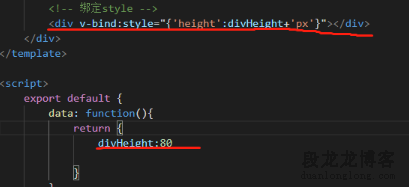
5、绑定style
Style绑定主要就是通过v-bind将data中定义的样式变量赋值给style中的属性,示例: