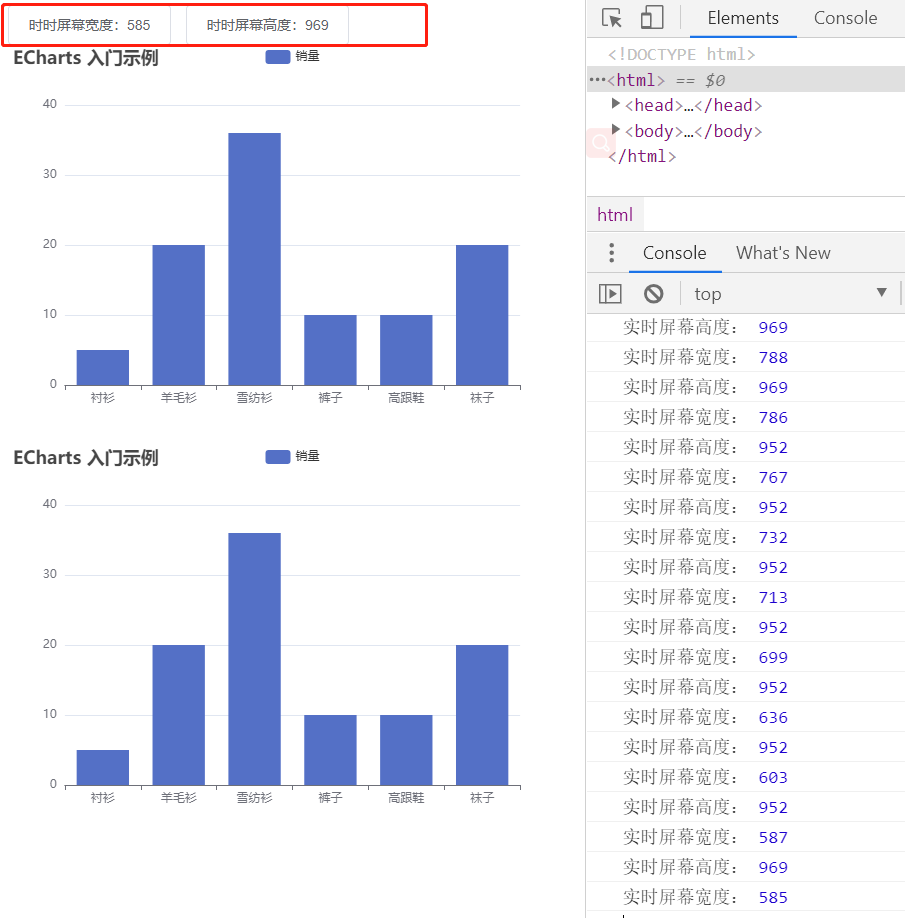
其实很简单,写一个监听浏览器窗口大小改变时的事件,但在vue里很多同学不知道应在将此事件写在哪里,下面给大家提供一个完整的案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- import CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-button @click="visible = true">时时屏幕宽度:{{windowWidth}}</el-button>
<el-button @click="visible = true">时时屏幕高度:{{windowHeight}}</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
<div id="main" style="width: 100%;height:400px;"></div>
<div id="main2" style="width: 100%;height:400px;"></div>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.0-alpha.1/echarts.min.js"></script>
<script>
var myChart;
var myChart2;
new Vue({
el: '#app',
data: function() {
return {
visible: false,
windowWidth: document.documentElement.clientWidth, //实时屏幕宽度
windowHeight: document.documentElement.clientHeight, //实时屏幕高度
}
},
methods: {
myEcharts() {
// 基于准备好的dom,初始化echarts实例
// myChart = this.$echarts.init(document.getElementById('main')); //VUE脚手架模块化全局引入echarts时的写法
myChart = echarts.init(document.getElementById('main')); //引入CDN echarts链接或在VUE脚手架模块化时在当前页面按需导入echarts时的写法
myChart2 = echarts.init(document.getElementById('main2'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
myChart2.setOption(option);
}
},
mounted() {
let that = this;
this.myEcharts();
window.onresize = () => {
return (() => {
window.fullHeight = document.documentElement.clientHeight;
window.fullWidth = document.documentElement.clientWidth;
that.windowHeight = window.fullHeight; // 高
that.windowWidth = window.fullWidth; // 宽
console.log("实时屏幕高度:", that.windowHeight);
console.log("实时屏幕宽度:", that.windowWidth);
myChart.resize();
myChart2.resize();
})()
};
}
})
</script>
</html>
其实VUE模块化开发写法是一样的,但要注意这行代码的写法,如果是在Main.js里全局引入的echarts可以将上面那条解开,把下面的注释,如果是在当前页面按需引入echarts则不用改。
// 基于准备好的dom,初始化echarts实例
// myChart = this.$echarts.init(document.getElementById('main')); //VUE脚手架模块化全局引入echarts时的写法
myChart = echarts.init(document.getElementById('main')); //引入CDN echarts链接或在VUE脚手架模块化时在当前页面按需导入echarts时的写法
下面给个完整的模块化例子,需要全局引入element ui与echarts
<template>
<div class="visitorpie">
<!-- <div id="visitorpie" class style="width: 100%;height:450px;"></div> -->
<el-row :gutter="20">
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>隐患</span>
</div>
<div class="text item">
<div id="yinhuanid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>缺陷</span>
</div>
<div class="text item">
<div id="quexianid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>故障</span>
</div>
<div class="text item">
<div id="visitorpie" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>巡视</span>
</div>
<div class="text item">
<div id="xunshiid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>在线监测</span>
</div>
<div class="text item">
<div id="zaixianjianceid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>海缆监测</span>
</div>
<div class="text item">
<div id="hailanjianceid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>检修</span>
</div>
<div class="text item">
<div id="jianxiuid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>带电监测</span>
</div>
<div class="text item">
<div id="daidianjianceid" class style="width: 100%;height:26vw;"></div>
</div>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
var myChart;
var myChart1;
var myChart2;
var myChart4;
var myChart5;
var myChart6;
var myChart7;
var myChart8;
// import echarts from "echarts/lib/echarts";
// // 引入柱状图
// import "echarts/lib/chart/pie";
// import "echarts/lib/component/title";
// import "echarts/lib/component/legend";
// import "echarts/lib/chart/bar";
// import "echarts/lib/component/legend";
// import "echarts/lib/component/title";
// import "echarts/lib/component/tooltip";
export default {
data() {
return {
windowWidth: document.documentElement.clientWidth, //实时屏幕宽度
windowHeight: document.documentElement.clientHeight, //实时屏幕高度
guzhangfenlei: {},
yinhuan: {},
quexian: {},
xunshi: {},
zaixianjiance: {},
hailanjiance: {},
jianxiu: {},
daidianjiance: {}
};
},
mounted() {
let that = this;
this.indexAjax();
window.onresize = () => {
return (() => {
myChart1.resize();
myChart.resize();
myChart2.resize();
myChart4.resize();
myChart5.resize();
myChart6.resize();
myChart7.resize();
myChart8.resize();
})();
};
},
methods: {
// 模拟接口赋值图表数据
indexAjax() {
// 赋值故障分类
this.guzhangfenlei.name = "巡视类别";
this.guzhangfenlei.name2 = "巡视范围";
this.guzhangfenlei.targer = [
"外破故障",
"本体高阻故障",
"本体低阻故障",
"接头故障",
"其他故障"
];
this.guzhangfenlei.neidata = [
{ value: 20, name: "外破故障" },
{ value: 30, name: "本体高阻故障" },
{ value: 40, name: "本体低阻故障" },
{ value: 50, name: "接头故障" },
{ value: 60, name: "其他故障" }
];
this.guzhangfenlei.waidata = [
{
value: 3,
name: "非常严重",
itemStyle: { color: 1 > 2 ? "red" : "#f6130c" }
},
{
value: 4,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#c53f16" }
},
{
value: 3,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#982f0f" }
},
{
value: 5,
name: "小",
itemStyle: { color: 1 > 2 ? "red" : "#611f0a" }
},
{
value: 5,
name: "几乎没有",
itemStyle: { color: 1 > 2 ? "red" : "#441507" }
},
{
value: 5,
name: "非常严重",
itemStyle: { color: 1 > 2 ? "red" : "#1a79da" }
},
{
value: 6,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#135aa2" }
},
{
value: 8,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#0e4277" }
},
{
value: 4,
name: "小",
itemStyle: { color: 1 > 2 ? "red" : "#09294a" }
},
{
value: 7,
name: "几乎没有",
itemStyle: { color: 1 > 2 ? "red" : "#04111f" }
},
{
value: 8,
name: "非常严重",
itemStyle: { color: 1 > 2 ? "red" : "#43b7d2" }
},
{
value: 9,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#389ab1" }
},
{
value: 7,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#297182" }
},
{
value: 6,
name: "小",
itemStyle: { color: 1 > 2 ? "red" : "#1b4b56" }
},
{
value: 10,
name: "几乎没有",
itemStyle: { color: 1 > 2 ? "red" : "#0f292f" }
},
{
value: 11,
name: "非常严重",
itemStyle: { color: 1 > 2 ? "red" : "#da8e2f" }
},
{
value: 8,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#b17325" }
},
{
value: 9,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#7b501a" }
},
{
value: 10,
name: "小",
itemStyle: { color: 1 > 2 ? "red" : "#5a3a12" }
},
{
value: 12,
name: "几乎没有",
itemStyle: { color: 1 > 2 ? "red" : "#3a250b" }
},
{
value: 12,
name: "非常严重",
itemStyle: { color: 1 > 2 ? "red" : "#5ff5d2" }
},
{
value: 13,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#4dc5a9" }
},
{
value: 10,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#3e9883" }
},
{
value: 11,
name: "小",
itemStyle: { color: 1 > 2 ? "red" : "#2b695b" }
},
{
value: 14,
name: "几乎没有",
itemStyle: { color: 1 > 2 ? "red" : "#173a32" }
}
];
this.twoBar(
this.guzhangfenlei.name,
this.guzhangfenlei.name2,
this.guzhangfenlei.neidata,
this.guzhangfenlei.waidata,
"visitorpie",
this.guzhangfenlei.targer
);
// 隐患赋值
this.yinhuan.name = "告警分类";
this.yinhuan.name2 = "隐患级别";
this.yinhuan.targer = [
"火灾隐患",
"外破隐患",
"有害气体隐患",
"过热隐患",
"附属设备隐患",
"水灾隐患"
];
this.yinhuan.neidata = [
{ value: 21, name: "火灾隐患" },
{ value: 17, name: "外破隐患" },
{ value: 15, name: "有害气体隐患" },
{ value: 20, name: "过热隐患" },
{ value: 13, name: "附属设备隐患" },
{ value: 14, name: "水灾隐患" }
];
this.yinhuan.waidata = [
{
value: 8,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#ea3e19" }
},
{
value: 7,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#a72d13" }
},
{
value: 6,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#801f0a" }
},
{
value: 4,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#7ec0e0" }
},
{
value: 5,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#4e7d94" }
},
{
value: 8,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#1a2f3a" }
},
{
value: 6,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#4cd9e0" }
},
{
value: 4,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#3aa1a7" }
},
{
value: 5,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#20595d" }
},
{
value: 4,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#dc8f1c" }
},
{
value: 7,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#b57516" }
},
{
value: 9,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#7b4f0d" }
},
{
value: 7,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#61eabe" }
},
{
value: 4,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#52bf9c" }
},
{
value: 2,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#39866d" }
},
{
value: 6,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#b1d6cc" }
},
{
value: 5,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#809a93" }
},
{
value: 3,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#4d5d58" }
}
];
this.twoBar(
this.yinhuan.name,
this.yinhuan.name2,
this.yinhuan.neidata,
this.yinhuan.waidata,
"yinhuanid",
this.yinhuan.targer
);
// 缺陷赋值
this.quexian.name = "分类";
this.quexian.name2 = "缺陷等级";
this.quexian.targer = ["电缆设备缺陷", "通道设备缺陷"];
this.quexian.neidata = [
{ value: 25, name: "电缆设备缺陷" },
{ value: 20, name: "通道设备缺陷" }
];
this.quexian.waidata = [
{
value: 13,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#e24c2a" }
},
{
value: 8,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#b53c21" }
},
{
value: 4,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#842c18" }
},
{
value: 12,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#737ace" }
},
{
value: 5,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#4a4f84" }
},
{
value: 3,
name: "危急",
itemStyle: { color: 1 > 2 ? "red" : "#272a46" }
}
];
this.twoBar(
this.quexian.name,
this.quexian.name2,
this.quexian.neidata,
this.quexian.waidata,
"quexianid",
this.quexian.targer
);
// 巡视赋值
this.xunshi.name = "巡视类别";
this.xunshi.name2 = "巡视范围";
this.xunshi.targer = [
"周期巡视",
"专项巡视",
"特殊巡视",
"保电特巡",
"现场许可",
"基建投产",
"临时巡视"
];
this.xunshi.neidata = [
{ value: 60, name: "周期巡视" },
{ value: 55, name: "专项巡视" },
{ value: 50, name: "特殊巡视" },
{ value: 45, name: "保电特巡" },
{ value: 40, name: "现场许可" },
{ value: 35, name: "基建投产" },
{ value: 30, name: "临时巡视" }
];
this.xunshi.waidata = [
{
value: 25,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#f6130c" }
},
{
value: 20,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#b70f09" }
},
{
value: 15,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#902f0b" }
},
{
value: 22,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#3f51b5" }
},
{
value: 18,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#2a3573" }
},
{
value: 15,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#171d3e" }
},
{
value: 20,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#5ed2d8" }
},
{
value: 13,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#43989c" }
},
{
value: 17,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#295c5f" }
},
{
value: 16,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#dc5e05" }
},
{
value: 14,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#b74f06" }
},
{
value: 15,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#793505" }
},
{
value: 12,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#11ecce" }
},
{
value: 13,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#10b7a0" }
},
{
value: 15,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#0b8473" }
},
{
value: 15,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#aae4ae" }
},
{
value: 12,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#94c597" }
},
{
value: 8,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#6f9271" }
},
{
value: 13,
name: "电缆巡视",
itemStyle: { color: 1 > 2 ? "red" : "#eac554" }
},
{
value: 10,
name: "通道内巡视",
itemStyle: { color: 1 > 2 ? "red" : "#c7a847" }
},
{
value: 7,
name: "通道外巡视",
itemStyle: { color: 1 > 2 ? "red" : "#8c7631" }
}
];
this.twoBar(
this.xunshi.name,
this.xunshi.name2,
this.xunshi.neidata,
this.xunshi.waidata,
"xunshiid",
this.xunshi.targer
);
// 在线监测
this.zaixianjiance.name = "监测设备";
this.zaixianjiance.name2 = "监测状况";
this.zaixianjiance.targer = ["本体", "通道", "环境", "安防"];
this.zaixianjiance.neidata = [
{ value: 20, name: "本体" },
{ value: 15, name: "通道" },
{ value: 13, name: "环境" },
{ value: 12, name: "安防" }
];
this.zaixianjiance.waidata = [
{
value: 5,
name: "故障告警",
itemStyle: { color: 1 > 2 ? "red" : "#e2350e" }
},
{
value: 9,
name: "正常运行",
itemStyle: { color: 1 > 2 ? "red" : "#b12a0b" }
},
{
value: 6,
name: "设备离线",
itemStyle: { color: 1 > 2 ? "red" : "#7d1d07" }
},
{
value: 5,
name: "故障告警",
itemStyle: { color: 1 > 2 ? "red" : "#67a0da" }
},
{
value: 6,
name: "正常运行",
itemStyle: { color: 1 > 2 ? "red" : "#436588" }
},
{
value: 4,
name: "设备离线",
itemStyle: { color: 1 > 2 ? "red" : "#223344" }
},
{
value: 5,
name: "故障告警",
itemStyle: { color: 1 > 2 ? "red" : "#44b8bd" }
},
{
value: 6,
name: "正常运行",
itemStyle: { color: 1 > 2 ? "red" : "#2b7c80" }
},
{
value: 2,
name: "设备离线",
itemStyle: { color: 1 > 2 ? "red" : "#164042" }
},
{
value: 4,
name: "故障告警",
itemStyle: { color: 1 > 2 ? "red" : "#d49729" }
},
{
value: 5,
name: "正常运行",
itemStyle: { color: 1 > 2 ? "red" : "#986c1c" }
},
{
value: 3,
name: "设备离线",
itemStyle: { color: 1 > 2 ? "red" : "#4e3810" }
}
];
this.twoBar(
this.zaixianjiance.name,
this.zaixianjiance.name2,
this.zaixianjiance.neidata,
this.zaixianjiance.waidata,
"zaixianjianceid",
this.zaixianjiance.targer
);
// 海缆监测
this.hailanjiance.name = "告警分类";
this.hailanjiance.name2 = "告警级别";
this.hailanjiance.targer = [
"检修线路1",
"检修线路2",
"检修线路3",
"检修线路4",
"检修线路5"
];
this.hailanjiance.neidata = [
{ value: 12, name: "绝对温度超标" },
{ value: 6, name: "相对温度超标" },
{ value: 13, name: "绝对应变超标" },
{ value: 9, name: "相对应变超标" },
{ value: 15, name: "绝对扰动幅值超标" },
{ value: 18, name: "相对扰动幅值超标" },
{ value: 8, name: "绝对短时能量超标" },
{ value: 6, name: "相对短时能量超标" },
{ value: 10, name: "海缆运行电流超过实时载流量" }
];
this.hailanjiance.waidata = [
{
value: 4,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#ea3e19" }
},
{
value: 5,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#a72d13" }
},
{
value: 3,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#801f0a" }
},
{
value: 2,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#7ec0e0" }
},
{
value: 3,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#4e7d94" }
},
{
value: 1,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#1a2f3a" }
},
{
value: 4,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#4cd9e0" }
},
{
value: 6,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#3aa1a7" }
},
{
value: 3,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#20595d" }
},
{
value: 4,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#dc8f1c" }
},
{
value: 3,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#b57516" }
},
{
value: 2,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#7b4f0d" }
},
{
value: 5,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#61eabe" }
},
{
value: 4,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#52bf9c" }
},
{
value: 6,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#39866d" }
},
{
value: 7,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#b1d6cc" }
},
{
value: 6,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#809a93" }
},
{
value: 5,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#4d5d58" }
},
{
value: 4,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#e8b72c" }
},
{
value: 3,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#af891f" }
},
{
value: 1,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#6b5413" }
},
{
value: 3,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#d6a45b" }
},
{
value: 2,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#987440" }
},
{
value: 1,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#584427" }
},
{
value: 3,
name: "预警",
itemStyle: { color: 1 > 2 ? "red" : "#819ca9" }
},
{
value: 2,
name: "一般",
itemStyle: { color: 1 > 2 ? "red" : "#637782" }
},
{
value: 5,
name: "严重",
itemStyle: { color: 1 > 2 ? "red" : "#51636d" }
}
];
this.twoBar(
this.hailanjiance.name,
this.hailanjiance.name2,
this.hailanjiance.neidata,
this.hailanjiance.waidata,
"hailanjianceid",
this.hailanjiance.targer
);
// 检修
this.jianxiu.name = "告警分类";
this.jianxiu.name2 = "已解决问题数";
this.jianxiu.targer = [
"检修线路1",
"检修线路2",
"检修线路3",
"检修线路4",
"检修线路5"
];
this.jianxiu.neidata = [
{ value: 15, name: "检修线路1" },
{ value: 30, name: "检修线路2" },
{ value: 26, name: "检修线路3" },
{ value: 25, name: "检修线路4" },
{ value: 22, name: "检修线路5" }
];
this.jianxiu.waidata = [
{
value: 8,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#ea3e19" }
},
{
value: 7,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#a72d13" }
},
{
value: 14,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#0d7ebf" }
},
{
value: 16,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#0d3248" }
},
{
value: 14,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#89acea" }
},
{
value: 12,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#6c88b9" }
},
{
value: 17,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#bd7123" }
},
{
value: 8,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#673d13" }
},
{
value: 9,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#44d0e6" }
},
{
value: 13,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#3aabbd" }
}
];
this.twoBar(
this.jianxiu.name,
this.jianxiu.name2,
this.jianxiu.neidata,
this.jianxiu.waidata,
"jianxiuid",
this.jianxiu.targer
);
// 带电监测
this.daidianjiance.name = "告警分类";
this.daidianjiance.name2 = "检测结果";
this.daidianjiance.targer = [
"红外热成像",
"带电检测",
"高频局放",
"超高频局放",
"超声波局放",
"电缆环流测量"
];
this.daidianjiance.neidata = [
{ value: 15, name: "红外热成像" },
{ value: 30, name: "带电检测" },
{ value: 26, name: "高频局放" },
{ value: 25, name: "超高频局放" },
{ value: 22, name: "超声波局放" },
{ value: 15, name: "电缆环流测量" }
];
this.daidianjiance.waidata = [
{
value: 6,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#ea3e19" }
},
{
value: 4,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#a72d13" }
},
{
value: 3,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#801f0a" }
},
{
value: 2,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#690b07" }
},
{
value: 10,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#89acea" }
},
{
value: 8,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#6c88b9" }
},
{
value: 5,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#4b6084" }
},
{
value: 7,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#2a364a" }
},
{
value: 9,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#44d0e6" }
},
{
value: 7,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#3aabbd" }
},
{
value: 6,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#2a7b88" }
},
{
value: 4,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#18474e" }
},
{
value: 8,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#de9528" }
},
{
value: 7,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#b77b21" }
},
{
value: 6,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#7d5417" }
},
{
value: 4,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#4e350f" }
},
{
value: 7,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#57e4d1" }
},
{
value: 5,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#4cc5b5" }
},
{
value: 4,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#3b9a8e" }
},
{
value: 6,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#296961" }
},
{
value: 5,
name: "正常",
itemStyle: { color: 1 > 2 ? "red" : "#97cbce" }
},
{
value: 5,
name: "注意",
itemStyle: { color: 1 > 2 ? "red" : "#769ea0" }
},
{
value: 3,
name: "缺陷",
itemStyle: { color: 1 > 2 ? "red" : "#4b6465" }
},
{
value: 2,
name: "隐患",
itemStyle: { color: 1 > 2 ? "red" : "#3e5050" }
}
];
this.twoBar(
this.daidianjiance.name,
this.daidianjiance.name2,
this.daidianjiance.neidata,
this.daidianjiance.waidata,
"daidianjianceid",
this.daidianjiance.targer
);
},
twoBar(name, name2, nei, wai, id, targer) {
if (id == "visitorpie") {
myChart = this.$echarts.init(document.getElementById(id));
}
if (id == "yinhuanid") {
myChart1 = this.$echarts.init(document.getElementById(id));
}
if (id == "quexianid") {
myChart2 = this.$echarts.init(document.getElementById(id));
}
if (id == "xunshiid") {
myChart4 = this.$echarts.init(document.getElementById(id));
}
if (id == "zaixianjianceid") {
myChart5 = this.$echarts.init(document.getElementById(id));
}
if (id == "hailanjianceid") {
myChart6 = this.$echarts.init(document.getElementById(id));
}
if (id == "jianxiuid") {
myChart7 = this.$echarts.init(document.getElementById(id));
}
if (id == "daidianjianceid") {
myChart8 = this.$echarts.init(document.getElementById(id));
}
// myChart = echarts.init(document.getElementById(id));
const option = {
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b}: {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 10,
data: targer
},
series: [
{
name: name,
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner'
},
labelLine: {
show: false
},
data: nei
},
{
name: name2,
type: 'pie',
radius: ['40%', '55%'],
label: {
formatter: '{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ',
backgroundColor: '#eee',
borderColor: '#aaa',
borderWidth: 1,
borderRadius: 4,
// shadowBlur:3,
// shadowOffsetX: 2,
// shadowOffsetY: 2,
// shadowColor: '#999',
// padding: [0, 7],
rich: {
a: {
color: '#999',
lineHeight: 22,
align: 'center'
},
// abg: {
// backgroundColor: '#333',
// width: '100%',
// align: 'right',
// height: 22,
// borderRadius: [4, 4, 0, 0]
// },
hr: {
borderColor: '#aaa',
width: '100%',
borderWidth: 0.5,
height: 0
},
b: {
fontSize: 16,
lineHeight: 33
},
per: {
color: '#eee',
backgroundColor: '#334455',
padding: [2, 4],
borderRadius: 2
}
}
},
data: wai
}
]
};
if (id == "visitorpie") {
myChart.setOption(option);
}
if (id == "yinhuanid") {
myChart1.setOption(option);
}
if (id == "quexianid") {
myChart2.setOption(option);
}
if (id == "xunshiid") {
myChart4.setOption(option);
}
if (id == "zaixianjianceid") {
myChart5.setOption(option);
}
if (id == "hailanjianceid") {
myChart6.setOption(option);
}
if (id == "jianxiuid") {
myChart7.setOption(option);
}
if (id == "daidianjianceid") {
myChart8.setOption(option);
}
}
// twoBar(name, name2, nei, wai, id) {
// if (id == "visitorpie") {
// myChart = this.$echarts.init(document.getElementById(id));
// }
// if (id == "yinhuanid") {
// myChart1 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "quexianid") {
// myChart2 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "xunshiid") {
// myChart4 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "zaixianjianceid") {
// myChart5 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "hailanjianceid") {
// myChart6 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "jianxiuid") {
// myChart7 = this.$echarts.init(document.getElementById(id));
// }
// if (id == "daidianjianceid") {
// myChart8 = this.$echarts.init(document.getElementById(id));
// }
// // myChart = echarts.init(document.getElementById(id));
// const option = {
// tooltip: {
// trigger: "item",
// formatter: "{a} <br/>{b}: {c} ({d}%)"
// },
// series: [
// {
// name: name,
// type: "pie",
// selectedMode: "single",
// radius: [0, "30%"],
// label: {
// position: "inner",
// show: false
// },
// labelLine: {
// normal: {
// show: false
// }
// },
// data: nei
// },
// {
// name: name2,
// type: "pie",
// radius: ["40%", "55%"],
// label: {
// formatter: "{a|{a}}{abg|}\n{hr|}\n {b|{b}:}{c} {per|{d}%} ",
// backgroundColor: "#eee",
// borderColor: "#aaa",
// borderWidth: 1,
// borderRadius: 4,
// rich: {
// a: {
// color: "#999",
// lineHeight: 22,
// align: "center"
// },
// hr: {
// borderColor: "#aaa",
// width: "100%",
// borderWidth: 0.5,
// height: 0
// },
// b: {
// fontSize: 16,
// lineHeight: 33
// },
// per: {
// color: "#eee",
// backgroundColor: "#334455",
// padding: [2, 4],
// borderRadius: 2
// }
// }
// },
// data: wai
// }
// ]
// };
// if (id == "visitorpie") {
// myChart.setOption(option);
// }
// if (id == "yinhuanid") {
// myChart1.setOption(option);
// }
// if (id == "quexianid") {
// myChart2.setOption(option);
// }
// if (id == "xunshiid") {
// myChart4.setOption(option);
// }
// if (id == "zaixianjianceid") {
// myChart5.setOption(option);
// }
// if (id == "hailanjianceid") {
// myChart6.setOption(option);
// }
// if (id == "jianxiuid") {
// myChart7.setOption(option);
// }
// if (id == "daidianjianceid") {
// myChart8.setOption(option);
// }
// }
},
watch: {}
};
</script>
<style lang="less">
// .visitorpie {
// display: flex;
// justify-content: center;
// margin-top: 20px;
// }
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-card__header span {
border-left: 5px solid #4598f5;
display: inline-block;
padding-left: 10px;
font-weight: bold;
color: #303133;
}
.el-col {
border-radius: 4px;
margin-bottom: 20px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
</style>
效果: