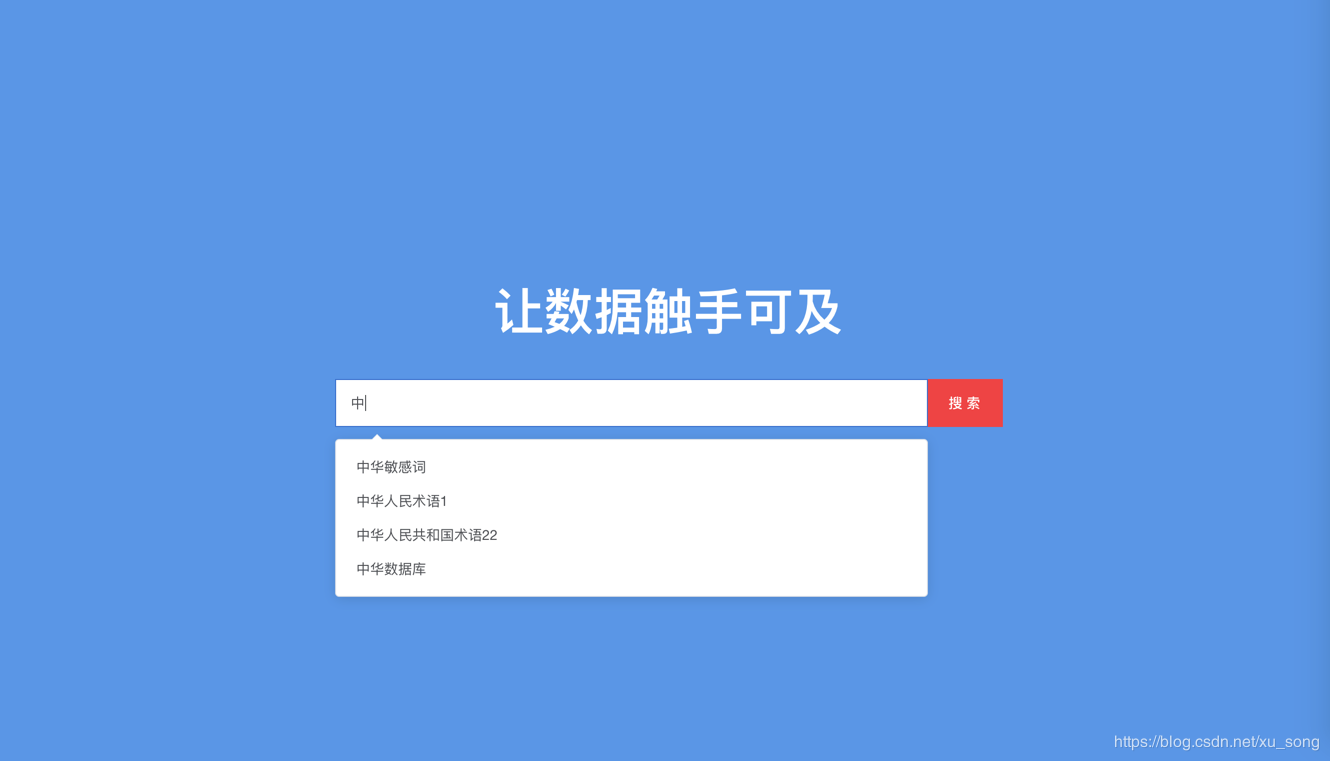
效果图如下所示:

首先上代码
<template>
<div class="assets-search height-all">
<div class="search-layout">
<div class="search-title">让数据触手可及</div>
<div class="search-input-layout">
<!--<el-input class="search-input" placeholder="检索数据"
@keyup.enter.native="searchAssets($event)"
v-model="searchContent">
<el-button style="color: white"
@click="searchAssets(searchContent)"
slot="append">搜 索</el-button>
</el-input>-->
<el-autocomplete
class="inline-input search-input"
v-model="searchContent"
ref="autocomplete"
:fetch-suggestions="requestDoSuggest"
placeholder="请输入您需要检索资源名称或者中文"
@keyup.enter.native="searchAssets($event)"
:trigger-on-focus="false"
@select="handleSelect"
>
<el-button @click="searchAssets" slot="append">搜 索</el-button>
</el-autocomplete>
<div class="search-word-layout" v-show="searchWordList.length">
<span class="search-word-title">热门搜索:</span>
<div class="search-word-list">
<span class="search-word"
v-for="(item, index) in searchWordList"
@click="clickHotWord(item)"
:key="index">{{item}}</span>
</div>
</div>
</div>
<el-button v-if="false" class="db-number-layout">{{`资产库:${ddNumber}`}}</el-button>
</div>
</div>
</template>
<script>
import {mapActions } from 'vuex';
export default {
name: "search",
created() {
this.requestHotWord();
},
data() {
return {
searchContent:'',
ddNumber:3445,
searchWordList:[],
hotWordSize:5,
}
},
methods:{
...mapActions(['_AJAX']),
/**
* 点击热词搜索
*/
clickHotWord(item) {
this.searchContent = item;
this.searchAssets();
},
/**
* 跳转到搜索结果页面
*/
searchAssets(event) {
if (event) {
event.target.blur();
this.$refs.autocomplete.close();
}
let viewRoute = this.$router.resolve({
path: '/assets/searchResult',
query: {
searchContent: this.searchContent,
}
});
window.open(viewRoute.href, '_blank');
},
/**
* 自动补全
*/
requestDoSuggest(queryString, cb) {
let params = {
url: 'esSearch.doSuggest',
data: {
input: queryString,
size:4,
},
method: 'GET'
};
this._AJAX(params)
.then(res => {
let list = res.result.map((item)=>{
return {value:item}
})
cb(list);
})
},
/**
* 选择联想出来的数据
*/
handleSelect(item) {
this.searchContent = item.value;
this.searchAssets();
},
/**
* 请求热词列表
*/
requestHotWord() {
let params = {
url: 'esSearch.queryHotWord',
data: {
size:this.hotWordSize,
},
method: 'GET'
};
this._AJAX(params)
.then(res => {
this.searchWordList = res.result;
})
}
},
}
</script>
<style lang="scss">
.assets-search {
display: flex;
flex-direction: column;
justify-content: center;
background: #6ba9ec;
.search-layout{
text-align: center;
.search-title{
font-size: 50px;
color: white;
font-weight: bold;
padding-bottom: 40px;
}
.search-input-layout{
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.search-input{
width: 50%;
}
.search-word-layout{
text-align: left;
width: 50%;
padding: 15px;
display: flex;
flex-direction: row;
align-items: center;
.search-word-title{
font-size: 15px;
color: white;
}
.search-word-list{
span:hover{
color: #666666;
}
}
.search-word{
font-size: 15px;
color: white;
padding-right: 10px;
cursor: pointer;
}
}
}
.db-number-layout{
margin-top: 80px;
}
}
.el-input-group--append .el-input__inner {
border-radius: 0;
height: 48px;
line-height: 48px;
}
.el-input-group__append {
background: $color-assist;
border-color: $color-assist;
border-radius: 0;
color: white;
}
}
</style>
注意的细节
基础使用
fetch-suggestions这个方法是去请求包含关键字的搜索功能,这里注意返回结果里面的列表对象属性里面要有一个value的属性,这个才能显示,联想输入内容。
select 方法是选择了一个联想输入的具体数据的点击事件
注意事项
按enter键进行搜索功能@keyup.enter.native="searchAssets(event)",有些人会好奇,这个 event)",有些人会好奇,这个event)",有些人会好奇,这个event是一个什么东西,其实就是一个事件,代码
if (event) {
event.target.blur();
this.$refs.autocomplete.close();
}
这个是为了处理点击enter使input输入框失去焦点,还有一个作用就是,让el-autocomplete 的联想输入框关闭。这个达到和百度搜索类似的效果。
原文链接:https://blog.csdn.net/xu_song/article/details/102715648