EasyUI的图标更改方法有两种,第一种是只用css即可,第二种需要绑定类名,下面有实例,其实很简单,如果实例不能用可能是因为引入的cdn链接不通,官方cdn经常抽风,记得将图标图片路径换掉哦。
完整实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
<script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script>
</head>
<body>
<style type="text/css">
/*数据内自定义类名更改自定义图片 需要在JS内的iconCls定义哦*/
.iconCls-province {
background: url("/img/easy-tree/tree-other.png") no-repeat center center !important;
}
.iconCls-city {
background: url("/img/easy-tree/tree-charger.png") no-repeat center center !important;
}
.iconCls-station {
background: url("/img/easy-tree/tree-charginggun.png") no-repeat center center !important;
}
/*默认类名更改自定义图片*/
/* 未展开状态的图标 */
/* .tree-file{
background:url("/img/easy-tree/tree-charger.png") no-repeat center center !important;
}*/
/* 展开状态的图标 */
/* .tree-folder-open{
background:url("/img/easy-tree/tree-other.png") no-repeat center center !important;
} */
/* 最后一级,也就是无子级的图标展示 */
/* .tree-folder{
background:url("/img/easy-tree/tree-other.png") no-repeat center center !important;
} */
</style>
<ul id="tt"></ul>
<script type="text/javascript">
$(function() {
$('#tt').tree({
data: [{
text: '江苏省',
state: 'open',
iconCls: "iconCls-province",
children: [{
text: '镇江市',
state: 'open',
iconCls: "iconCls-city",
children: [{
text: '镇江六圩水上绿色综合服务区',
iconCls: "iconCls-station"
}]
}]
}]
});
})
</script>
</body>
</html>
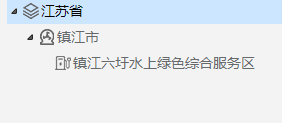
更改后效果图:

默认效果图:

可以看到我们更改后的效果图,图标已经改变了,大家粘贴实例时记得更换图标路径,实例如果运行不起来就是引入的cdn抽风了,自己更换。
实例解析:
第一种方法,只通过css更改,直接解开以下css代码的注释即可,无需设置其他,就是将默认的图片覆盖掉,但如果想要没一级或任意一层的图标都不一样的话看第二种。
/*默认类名更改自定义图片*/
/* 未展开状态的图标 */
/* .tree-file{
background:url("/img/easy-tree/tree-charger.png") no-repeat center center !important;
}*/
/* 展开状态的图标 */
/* .tree-folder-open{
background:url("/img/easy-tree/tree-other.png") no-repeat center center !important;
} */
/* 最后一级,也就是无子级的图标展示 */
/* .tree-folder{
background:url("/img/easy-tree/tree-other.png") no-repeat center center !important;
} */
第二种方法:需要在JS内的iconCls定义类名,下面这三个类名是自己定义的,每一条都可以定义一个,请参考下demo实例的js内。
/*数据内自定义类名更改自定义图片 需要在JS内的iconCls定义哦*/
.iconCls-province {
background: url("/img/easy-tree/tree-other.png") no-repeat center center !important;
}
.iconCls-city {
background: url("/img/easy-tree/tree-charger.png") no-repeat center center !important;
}
.iconCls-station {
background: url("/img/easy-tree/tree-charginggun.png") no-repeat center center !important;
}
