本文实例为大家分享了js圆形时钟效果的具体代码,供大家参考,具体内容如下
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>时钟</title>
<style>
*{margin: 0; padding: 0;}
div.dd{
margin: 0 auto;
width: 400px;
padding-top: 100px;
}
</style>
</head>
<body>
<div class="dd">
<canvas id="clock" height="400px" width="400px">你的浏览器不支持canvas</canvas>
</div>
<script type="text/javascript">
(function(doc){
var can = doc.getElementById("clock");
var con = can.getContext("2d");//创建一个2d上下文
con.translate(200, 200);//重新确定坐标原点(确定圆心位置)
//外圆
con.beginPath();
con.fillStyle = '#fff';
con.arc(0, 0, 200, 0, Math.PI*2, false);
con.fill();
//内圆
con.beginPath();
con.fillStyle = '#aaa';
con.arc(0, 0, 195, 0, Math.PI*2, false);
con.fill();
//绘制刻度
con.beginPath();
con.font = "bold 20px sans-serif";
con.textAlign = "center";
con.textBaseline = "middle"
con.fillStyle = '#000000';
con.fillText("12", 0, -170);
con.fillText("3",170,0);
con.fillText("6",0,170);
con.fillText("9",-170,0);
con.fillText("1",84,-147.224);
con.fillText("2",147.224,-84);
con.fillText("4",147.224,84);
con.fillText("5",84,147.224);
con.fillText("7",-84,147.224);
con.fillText("8",-147.224,84);
con.fillText("10",-147.224,-84);
con.fillText("11",-84,-147.224);
//获取当前时间
var d = new Date(), time ={};
time.H = d.getHours()%12;
time.M = d.getMinutes();
time.S = d.getSeconds();
function getTime(){
time.S++;
if(time.S > 59){
time.S = 0;
time.M++;
if(time.M > 60){
time.M = 0;
time.H++;
if(time.H > 11){
time.H = 0;
}
}
}
canvasTimeLine();
}
//将角度转为弧度
function numToDeg(num){
return ((num*6 - 90)*0.0174444444444444);
}
//确定刻度位置
function computePositionByLenDeg(len, deg){
return {
x: len*Math.cos(deg),
y: len*Math.sin(deg)
}
}
//绘制刻度
function canvasLineMintus(){
for(var i = 0;i<60; i++){
var rec = 180;
con.beginPath();
con.lineWidth = 4;
if(i%5 != 0){
con.lineWidth = 1;
rec = 184
}
var beinDeg = numToDeg(i),
beginPot = computePositionByLenDeg(rec, beinDeg),
endPot = computePositionByLenDeg(190, beinDeg);
con.moveTo(beginPot.x, beginPot.y);
con.lineTo(endPot.x, endPot.y);
con.stroke();
}
}
function canvasTimeLine(){
var sDeg = numToDeg(time.S),
mDeg = numToDeg(time.M),
hDeg = numToDeg(time.H*5 + Math.floor(time.M/12)),
sPot = computePositionByLenDeg(150, sDeg),
mPot = computePositionByLenDeg(135, mDeg),
hPot = computePositionByLenDeg(110, hDeg);
//时钟表面
con.beginPath();
con.fillStyle = '#ddd';
con.arc(0, 0, 156, 0, Math.PI*2, false);
con.fill();
//时针
con.beginPath();
con.moveTo(0, 0);
con.lineTo(hPot.x, hPot.y);
con.lineWidth = 6;
con.strokeStyle = "#333";
con.stroke();
//分针
con.beginPath();
con.moveTo(0, 0);
con.lineTo(mPot.x, mPot.y);
con.lineWidth = 4;
con.strokeStyle = "#333";
con.stroke();
//秒针
con.beginPath();
con.moveTo(0, 0);
con.lineTo(sPot.x, sPot.y);
con.lineWidth = 2;
con.strokeStyle = "#ff0000";
con.stroke();
//针心
con.beginPath();
con.fillStyle = '#aaaaaa';
con.arc(0, 0, 8, 0, Math.PI*2, false);
con.fill();
con.beginPath();
con.fillStyle = '#f00';
con.arc(0, 0, 4, 0, Math.PI*2, false);
con.fill();
}
canvasLineMintus();
getTime();
setInterval(getTime, 1000);
})(document);
</script>
</body>
</html>
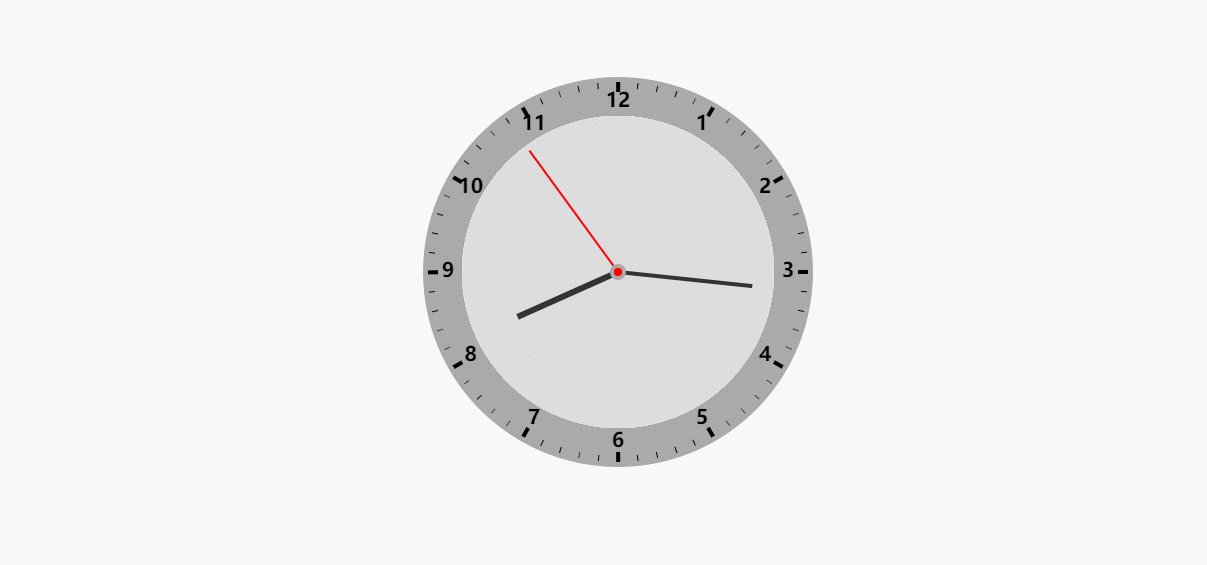
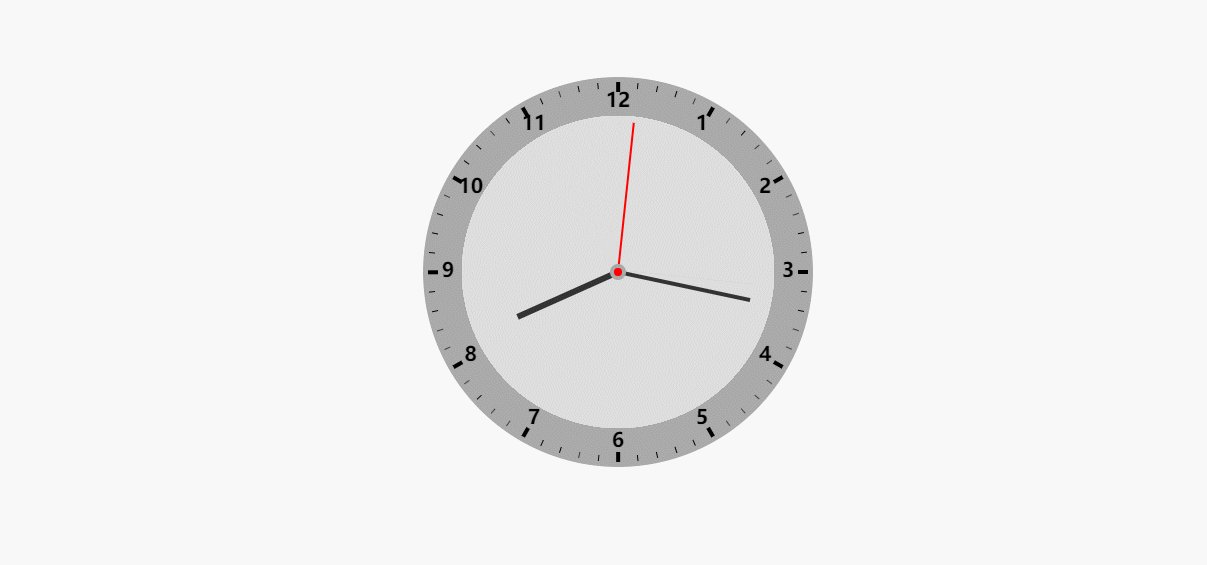
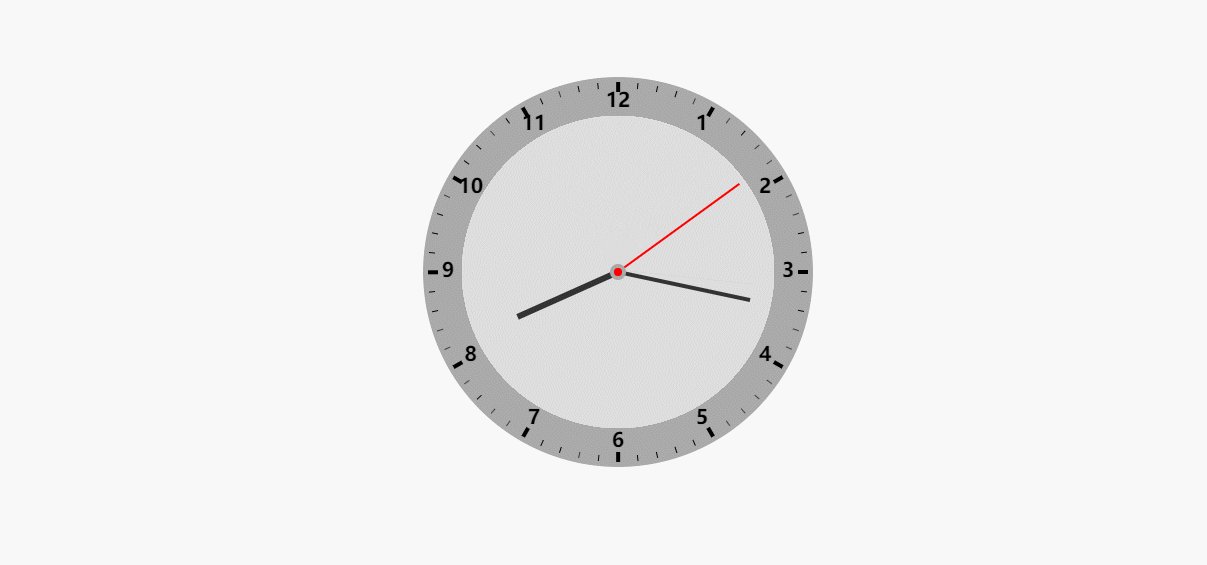
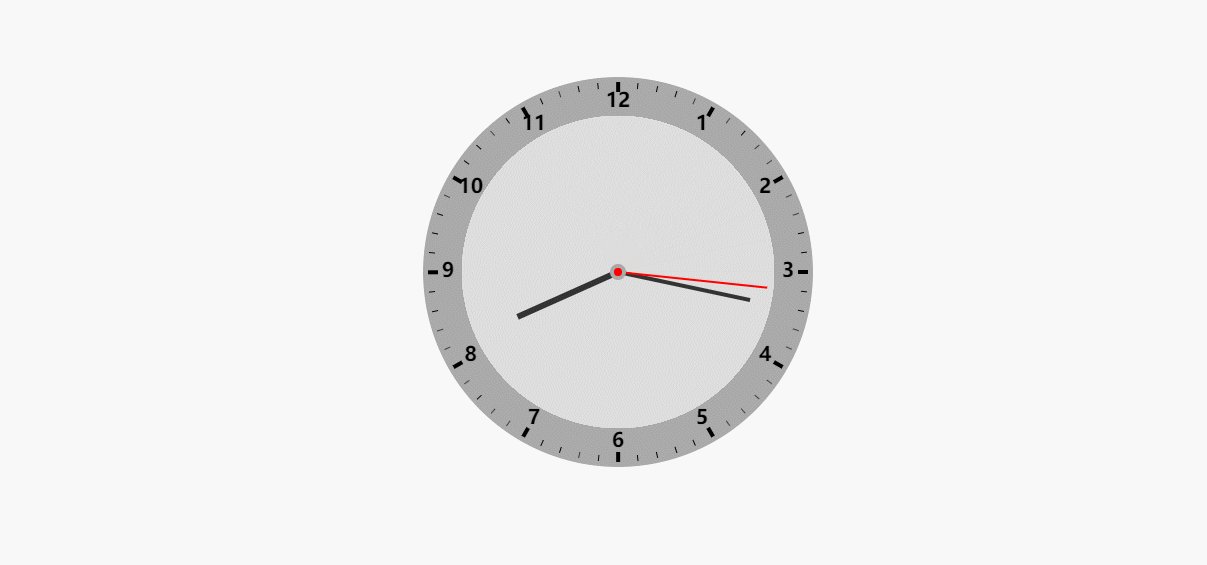
效果图: