再开始本篇的讨论之前,先思考几个问题:
使用html元素属性type='number'是否可以满足要求
Vue中指令一般被设计用来操作dom元素的,而vue视图是基于数据模型的,如何在操作dom的同时,同时更新数据
你定义的指令不能只能在input元素上使用,还要支持在其父元素上使用,自定义组件及第三方组件上使用
你的指令是不是支持局部作用域,比如for循环渲染的数据的单元item,如何识别这个item进行数据更新和dom操作
如何控制字符数目,超出禁止输入
如何实现全局性的功能定义,从而在各个子组件中灵活使用
还有没有别的优化替代方案
问题思考
可以肯定的是,针对方案1,答案是:可以。很明显,它只会作为我们此次讨论的一个噱头罢了!为什么呢?因为这种处理方案有兼容性,不说别的,拿谷歌和火狐浏览器对比来看:谷歌浏览器表现堪称完美,而火狐浏览器表现就狠差强人意。而且会衍生出各种各样的问题。这里不再赘述,有兴趣的可以自己试试看
针对方案6,不是本次讨论的重点,但是思路方向很重要。比如使用vue的状态管理机制库vuex来解决这个数据流转的问题是不是可以!这里只是一个方向,感兴趣的同学可以去调研一下。
实现方案
Vue允许我们来定义全局指令,从而在各个子组件中使用。那我问题6我们解决了。那关键是如何实现问题2-5以及其相关的技术问题。比如我们定义指令onlyNum。
1.1 指令宿主
我们在使用指令时,指令的宿主元素不一定是input本身,也有可能使其父级或父级以上元素。那么我们如何来识别?
// 只能输入整数
onlyNum (el,binding,vnode) {
let ele = el.tagName === 'INPUT' ? el : el.querySelector('input')
ele.oninput = function() {
//获取相关的指令配置信息
let rel = vnode.data.directives.filter(item =>{
return item.name === "only-num"
})[0]
vnode.context.$nextTick(()=>{
handleInput(ele,vnode,rel)
})
}
}
如上所示,我们看到了一个el的参数,它是:指令所绑定的元素,可以用来直接操作 DOM。那么我们也就能通过这样一个宿主元素找到它下边的input元素了,从而不必关心当前是不是input元素不重要,who care!然后我们通过处理事件函数input,来开始操作dom和数据了。
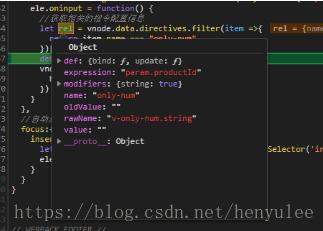
1.2 捕捉指令配置内容
我们会在同一个宿主元素上绑定一个或者多个指令,但是,如何找到当前指令的配置呢?上如定义了一个rel的变量,返回了指令onlyNum的所有配置信息。
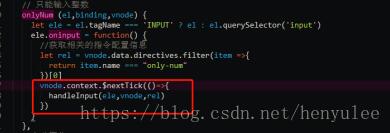
1.3 数据更新如何与dom更新同步
由于vue的数据渲染是异步的。因此当数据更新后,页面dom并不一定就会按照我们期望的那样来渲染。好在vue里提供了一套处理机制。
虚拟节点vnode参数中有一个上下文对象context,它用来表示宿主对象所在的组件对象。那么借助$nextTick就可以实现数据更新后,dom跟着渲染。
1.4 使用指令配置控制数据
/**
* [handleInput 在输入阶段的处理逻辑]
* @param {[DOM]} ele [当前指令操作的dom对象]
* @param {[虚拟节点]} vnode [当前指令渲染的虚拟节点]
* @param {[指令信息]} rel [当前指令的所有指令信息]
* @param {[校验类型]} type [输入阶段的校验类型]
* "number": 仅支持输入数字
* "float": 仅支持数字和小数点
*/
function handleInput(ele,vnode,rel){
let rule;
switch(true) {
case rel.modifiers.float: // 浮点型
rule = /[^\d\.]/g; break;
default: //默认仅支持输入数字
rule = /\D/g;
}
let val = ele.value.replace(rule,"");
let maxLen = vnode.data.attrs && vnode.data.attrs['max-len'] ? vnode.data.attrs['max-len'] :0;
if(maxLen>0){val = val.substr(0,maxLen)}
setValueWithExpressionVue({
currObj:vnode.context.$data,
expression:rel.expression,
value:val,
key:vnode.key,
arg:rel.arg,
toString:rel.modifiers.string || rel.modifiers.float
})
}
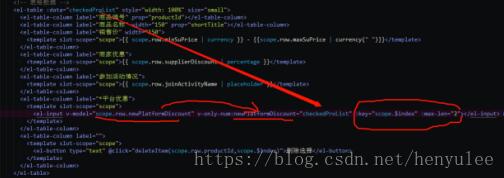
从上边截图,可以看出,目前为该指令赋予了以下功能:
支持纯数字,浮点型,字符串类型数字3种格式,必要时可以自定义扩充
支持最大字符数控制,超出禁止输入
支持数据作用域的灵活处理(主要针对类似for循环这种渲染操作)
更多功能完善中……
截图红框里的内容可以参照3.2指令配置项来理解。关于属性的配置,借助了虚拟dom节点里的data.attr属性。
1.5 数据更新和dom更新
/**
* [setValueWithExpressionVue 更新数据模型]
* @param {Boolean} toString [是否转化为字符串]
* @param {[type]} currObj [当前的数据模型]
* @param {[type]} expression [指令表达式]
* @param {[type]} value [指令的值]
* @param {[type]} key [用于批量渲染时的跟踪键]
* @param {[type]} arg [指令的参数]
*/
function setValueWithExpressionVue (option) {
let expression = option.expression.split('.')
expression.forEach(function (item, i) {
if (i < expression.length - 1) {
option.currObj = option.currObj[item]
} else {
if(option.key !== undefined){
option.currObj[item][option.key][option.arg] = (option.value === "" || option.toString) ? option.value : option.value*1
}else{
option.currObj[item] = (option.value === "" || option.toString) ? option.value : option.value*1
}
}
})
}
我们知道,我们绑定的数据的层级可能为1级数据直接绑定,如:v-only-num=”age”,也有可能是多层级的,如:v-only-num=”obj.info.age”,也有可能是局部作用域的,如for循环渲染的数据:v-only-num=”item.age”……
‘i < expression.length - 1'是针对情景1做出的处理方案
‘option.key !== undefined'是针对情景3做出的处理方案,注意此时有个key。这个key很重要,是为了追踪for循环的渲染,从而在进行数据更新时,捕获你想要更新数据的那一项。
其余是针对情景2做出的处理方案
如何使用
基于以上实现的指令onlyNum,可以轻松实现以下情景的处理。
以element-ui文本框为例:
仅数字(如:输入09,会自动变成9)
<el-input v-only-num="info.age" v-model="info.age"></el-input>
仅数字,显示8位数以内(如:输入09,会自动变成9)
<el-input v-only-num="info.age" v-model="info.age" :max-len=”8”></el-input>
字符型数字(如:输入09,不会自动变成9)
<el-input v-only-num.string="info.tel" v-model="info.tel"></el-input>
浮点型数据(支持数字和小数点的混合输入)
<el-input v-only-num.float="info.tel" v-model="info.tel"></el-input>
Fro循环产生的局部作用域
Element -ui等第三方的局部作用域
注意事项
以上处理方案基于vue2.0及以上版本
在使用上述指令时,第三方的指令或者vue本省的指令修饰符不要使用,比如下边
<el-input v-model="param.productId" v-only-num.trim="param.productId"></el-input>
这会带出来一些意想不到的奇葩问题。因为指令的修饰符可以并列使用1至多个。除非你对vue的源码灰常熟悉。
指令使用时,尽量单一。指定的属性和配置要用到指定的场景,不要嵌套使用。否则发生问题了不好聚焦